Why Internal Linking Matters and How to Set It Up Properly
Content and links are the two cornerstones of SEO. The royal status of content is not even a matter of debate. Backlinks are also given a lot of value. At the same time, internal linking opportunities are often ignored, and there’s a reason behind this. To set up proper internal linking, you need to invest a lot of time and effort while the resulting benefits are not that evident.
So, why should we link together a website’s web pages? Let me use a metaphor to make this point. Remember Venice, the city of canals and bridges? Now imagine it has no bridges at all. You won’t find it easy to move around a place like that. Similarly, web visitors also struggle to move around websites that don’t have any internal links. And so do search engine crawlers. If you strive for faster indexing and positive user behavior signals, start building bridges.
Besides, you can use internal links to make the most important pages of your website stand out. Not only backlinks pointing to a page increase its value in the eyes of Google—internal links do the same, even though the effect is not that tangible. The search giant tries to serve its users with the best possible content, and Google naturally assumes that content you actively promote across your whole site should be the best one you have.
Using internal links in a smart way can even boost your rankings. The key word here is ‘smart’, so let’s figure out how to get the most out of your internal links step by step.
A quick recap of link anatomy
Before we dive deep into internal linking best practices, let me briefly remind you which elements every link has and which types of links exist.
<a href=”www.example.com”>anchor text</a>
On the web, to add a link in the body of a text you need to use an <a> tag. It contains an ‘href’ attribute that points to the page you link out to and an anchor text—a clickable piece of content that briefly explains which information you can get by following the link. When used on a website, the above HTML code would look like this:
Sometimes, the URL itself is used as an anchor text as in www.example.com. This kind of link is called a naked link.
In general, we can single out the following types of anchor texts:
- exact-match—contains a keyword the target page is supposed to rank for (e.g. linking out the page on hreflang attribute using ‘hreflang attribute’ as an anchor text)
- partial-match—contains a variation of the target keyword (e.g. ‘hreflang usage’)
- branded—features a brand name.
- naked—URL used as an anchor text
- generic—contains generic words such as here, click here, learn more, etc.
- images—when a link comes from an image, the alt attribute is used as the anchor text
In addition to the href attribute and anchor text, a link can contain a ‘rel’ attribute that specifies how the two linking pages are related. Links can be marked as nofollow, sponsored or UGC.
<a href=”www.example.com” rel=”nofollow”>anchor text</a>
- Nofollow instructs search engines not to follow the link and crawl the page it points to
- Sponsored attribute value is used to mark partner links
- UGC stands for user-generated content i.e. links placed within comments
The way you use the anchor text and ‘rel’ attributes is paramount for your internal linking. We’ll discuss it later in this post, but first let’s get to where it all begins.
Single out your most important pages
Mindful internal linking always starts with defining your cornerstone content—website pages users absolutely need to see. Those may be product pages aimed at turning people who visit your website into customers. Or those may be your most exhaustive guides that are meant to attract a lot of traffic—such pages serve as a hub helping people in search of all kinds of answers. If you’re just starting, you may as well decide to focus on pages optimized for long-tail keywords since such search queries are normally less competitive.

To set your priorities right, you need to mind a number of factors:
- Commercial potential—you’ll have to single out pages that can bring more revenue to the business in comparison to other pages. For example, they may convert better than others or offer products that come with a hefty price tag.
- The amount of traffic a page can potentially bring. It is calculated by dividing the total search volume of all the keywords the page targets by the average CTR of the expected positions. Mind that CTR varies tremendously in the top-20 and special features in the SERP only add fuel to the fire. For this purpose you can use a rough estimate—for example, if you expect to have all your target keywords in the top-5, you can use a 10% CTR value for your calculations.
- Seasonality. Some pages with high commercial or traffic potential may have seasonal character, e.g. pages offering Christmas decorations or swimwear, a blog post about the best winter escape destinations. You can still prioritize such pages, but you’ll have to tweak your internal linking as the interest in the topics fades out of the season.
- Business goals. A business may be interested in promoting certain pages regardless of their commercial or traffic potential, e.g. An Our team page can be actively promoted because one of the business goals would be to develop a strong HR brand.
- Competition. Some pages may seem like lucrative pieces, while being too hard nuts to crack. If a page targets keywords with a high difficulty score and competes with pages that boast particularly strong backlinks profiles, it may not be your best bet. With a competition too tough for you to endure, my recommendation is to immediately cross such pages off the list. Other things being equal, aim for the less competitive pages.
Use these criteria to prioritize all your website pages from the most budding to the least important ones. The pages on the top of your list should get a lion’s share of your internal links and the ones at the bottom should have at least a few links pointing to them.
Now that you know how to choose pages you need to link to, let’s figure out how to define which pages you need to link out from. In fact, you can link to your most important pages not just from other pages, but also from various navigational elements. So, let’s start exactly with these kind of links.
Use navigational links to promote your cornerstone content
Every internal link belongs to one of the two big camps: navigational and contextual. Links within your header, footer, sidebars, breadcrumbs, and buttons are navigational—their main goal is to help website visitors move around. Contextual links are clickable pieces of text that come with text surrounding every link—it provides website visitors and search engines with extra information on the topic of the page you link out to.
Unlike contextual links, navigational links can only describe the target page using the anchor text, so it may seem like they are less valuable. At the same time, such links are often sitewide, and if not, they are still normally featured on multiple pages. Thus, by adding a single navigational link to a page you can link out to it dozens of times stressing its prominence.
Now, let’s see how to properly use every type of navigational link.
Keep your header and footer clean and clear
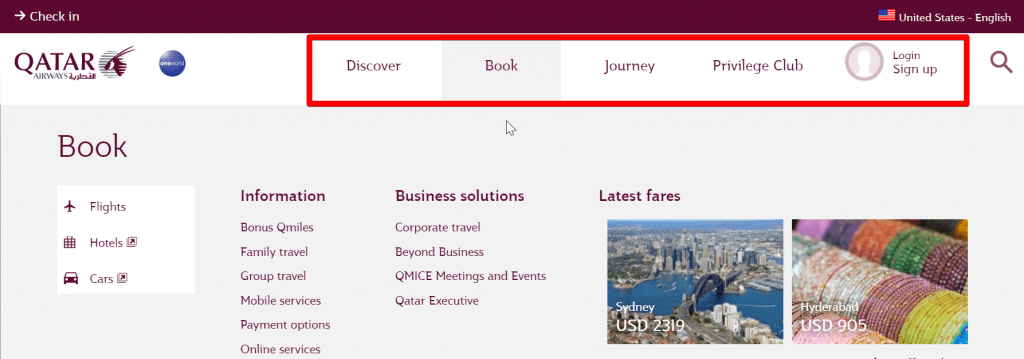
The header menu is the most important element of website navigation. This is where users normally go to find whichever pages they need.

SEO-wise, you need to remember that header links are sitewide, so they get a lot of weight. And since you want your most important pages to get all the possible weight, make sure to add them to your header.
Mind though, that in some cases your target pages may not fit—for example if upon measuring all the factors you decided to promote pages that target less competitive long-tail keywords. Respective blog pages can be the core of your internal linking strategy, but they still won’t naturally fit into a header where users expect to see product and category pages.
In addition to your most important SEO pages, make sure your header features elements that matter for user convenience—a Sign in/Sign up page, a language selector (for multilingual websites) and a search bar.
At the same time, you may weed out certain utility and legal pages from your header if they are not so popular among users—this maximizes the effectiveness of other links. Privacy Policy and Terms of Use, About us and Contact pages are mandatory, but it’s totally fine to only keep them in your footer.
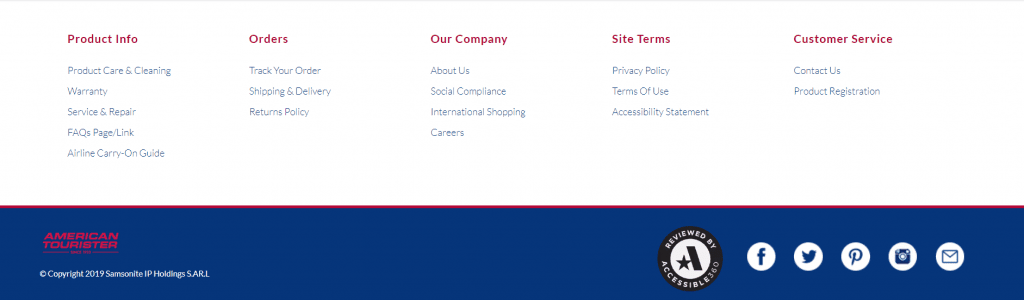
In addition to the utility pages mentioned above, a footer menu may feature a Careers page, an FAQ section, and a Help Сenter that makes it easy to get in touch with your support team. A common practice is to also add links to your social media profiles into the footer.

Naturally, you can additionally link out to your cornerstone pages from the footer. Even though footer links are less visible than header ones, they are also sitewide, which means your priority pages will get a lot of extra weight.
Anil Agarwal, SEO & Blogging Expert at Bloggerspassion.com normally links out to all the website’s major pages both from the header and the footer:
I make sure to add ALL the important pages from the homepage including the footer and under the “popular posts” section on the homepage. We do it for two reasons:
- Helps our blog audience find the most popular content easily
- Helps with proper link juice distribution to the most important pages on our site
To give your footer a neat look, divide your pages into meaningful categories—that way, user’s will be able to easily find what they need.
Don’t overthink your sidebar
Most websites tend to use their sidebars to communicate additional ideas to website users.
This is where you can put handy website widgets to let users easily chat with your support team, book an appointment or sign up for a newsletter.
From the internal linking standpoint, it is wise to use a sidebar to point to your most important pages. Here, you can easily link to your most potent blog posts as well as to product pages.
In addition to links to your most important pages, a common practice is to use the sidebar to link out to the new content pieces or blog posts/products from the same category. Such links will be useful to website visitors, and this is what you should strive for with any kind of navigational links.
!Keep the number of links in your sidebar reasonable—blocks guiding users to your best content may not work if you throw too many suggested reads into your users’ face.
Also mind that unlike the header and footer, sidebar elements are not always sitewide—the sidebar layout normally varies from page to page. Besides, make sure sidebar elements are properly fitted in the mobile version of your website—they should not distract too much attention from the main content or harm the user experience in any way.
Consider using breadcrumbs
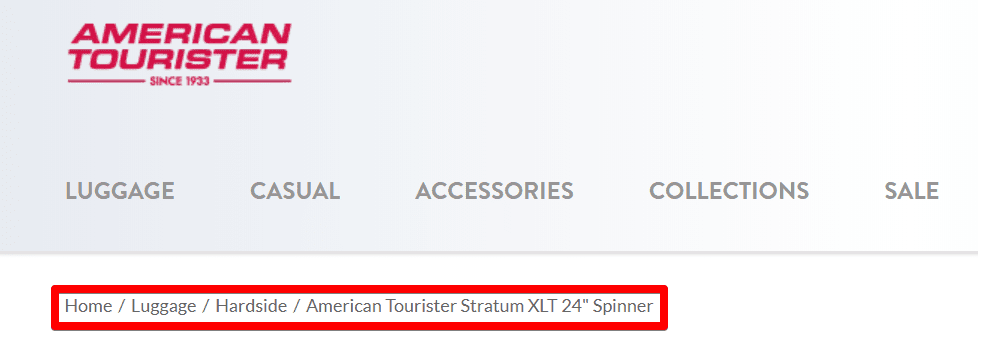
A breadcrumb trail is a must for large websites with complicated architecture and numerous categories.

Breadcrumbs help users navigate one or several steps back within the website structure. In the example above, users can in one click get to see other hardside luggage options available in the shop or get back to the Luggage category page that features all kinds of spinners. Breadcrumbs are also beneficial for internal linking since they allow to connect all the child pages to their parent pages.
Use buttons to encourage users to click the link
The last kind of navigational links we’ll discuss in this post are buttons. Buttons are meant to drag user’s attention and normally lead users to ‘money’ pages—product cart, sign-up page, affiliate landing page, etc.

In some cases buttons are indispensable—you can hardly imagine an ecommerce website without a button that adds a product to the cart. A landing page would normally also have several buttons that allow users to buy or try a product.
On informational pages, buttons can work as a powerful tool for attracting user attention—since users don’t expect to see a lot of buttons in the body of the text, it works as a magnet that just can’t be ignored.
You can use buttons in your blog posts to direct users to some important pages—they have better chances to get notices than links you put into a sidebar.
Google will treat links within buttons just like any other links provided that those are regular links placed within the <a> tag. At the same time, if you don’t want Google to take your button links into account, there’s a number of ways that allow building links search engines won’t spot:
- You can use JavaScript to add onclick event to your link instead of the href attribute—when users click such a links it triggers JS that opens a new page;
- You can pair JavaScript with base64 encoding to replace link URLs with strings of letters and numbers (e.g. https://seranking.com/blog/ will look as follows upon encoding — aHR0cHM6Ly9zZXJhbmtpbmcuY29tL2Jsb2cv.) A special JS function will then decode the links for website users.
- Another option is to direct users to a page that in turn will redirect users to the destination page.
Use contextual links with the readers in mind
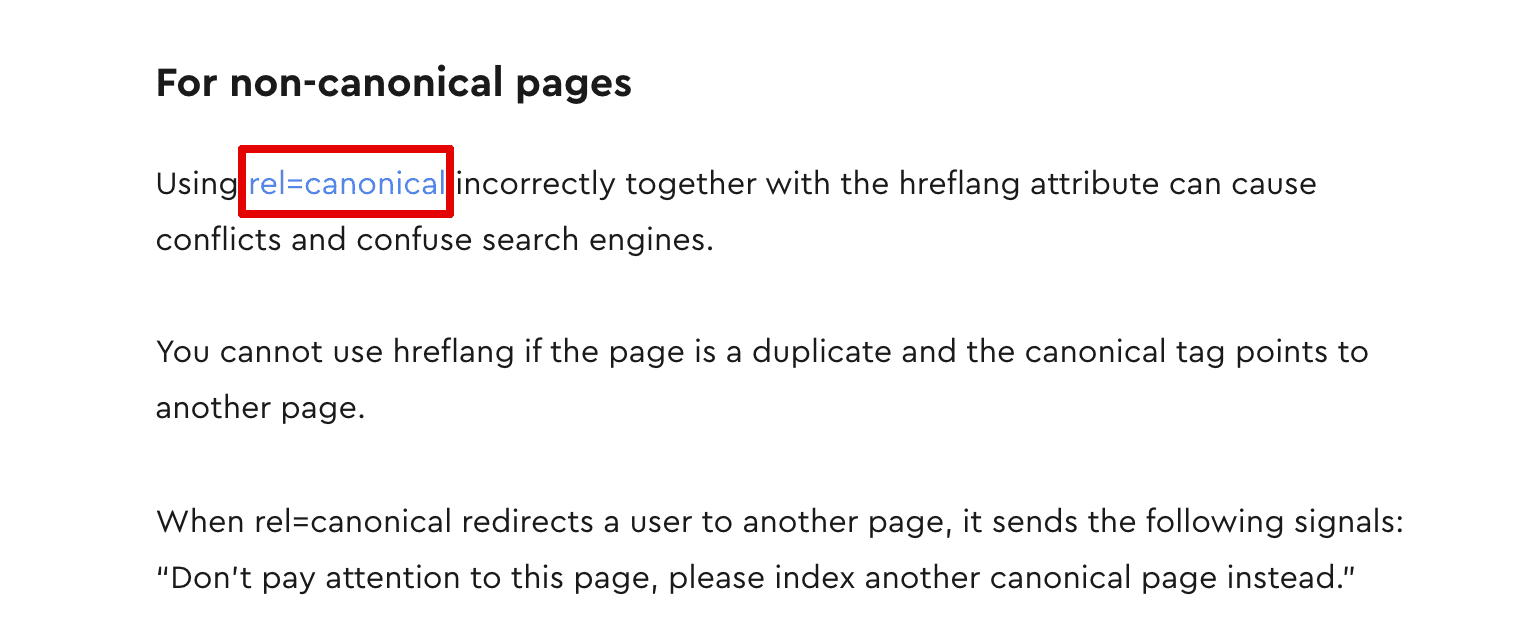
Finally, let’s talk about contextual links, which are your major tool when it comes to internal linking. Contextual links are meant to help users better understand your content by providing additional information and guidance.

In the example above, we link out to our post on canonical tags from another article on hreflang attributes. Users who are not familiar with the concept of canonical tags will be able to get the necessary information by following the link and better understand the tips we share in the article on proper hreflang usage. In this case, the link is relevant and beneficial for the users—and this is exactly what Google expects from contextual links.
The search engine assesses internal link relevance at several levels—i.e. sentence, paragraph, and the whole content piece levels. Thus, fitting a paragraph on race cars into a text on makeup trends and calling it a day would be totally wrong. Google won’t buy it, so my advice is to steer clear of using such shady techniques and to respect your readers.
Why search engines value contextual links
From a search engines’ standpoint, contextual links provide robots with useful insights. When Google hops from one page to another, it doesn’t follow internal links thoughtlessly. The search engine scans every page, makes its opinion about the content the page serves, and notes which pages are connected to each other.
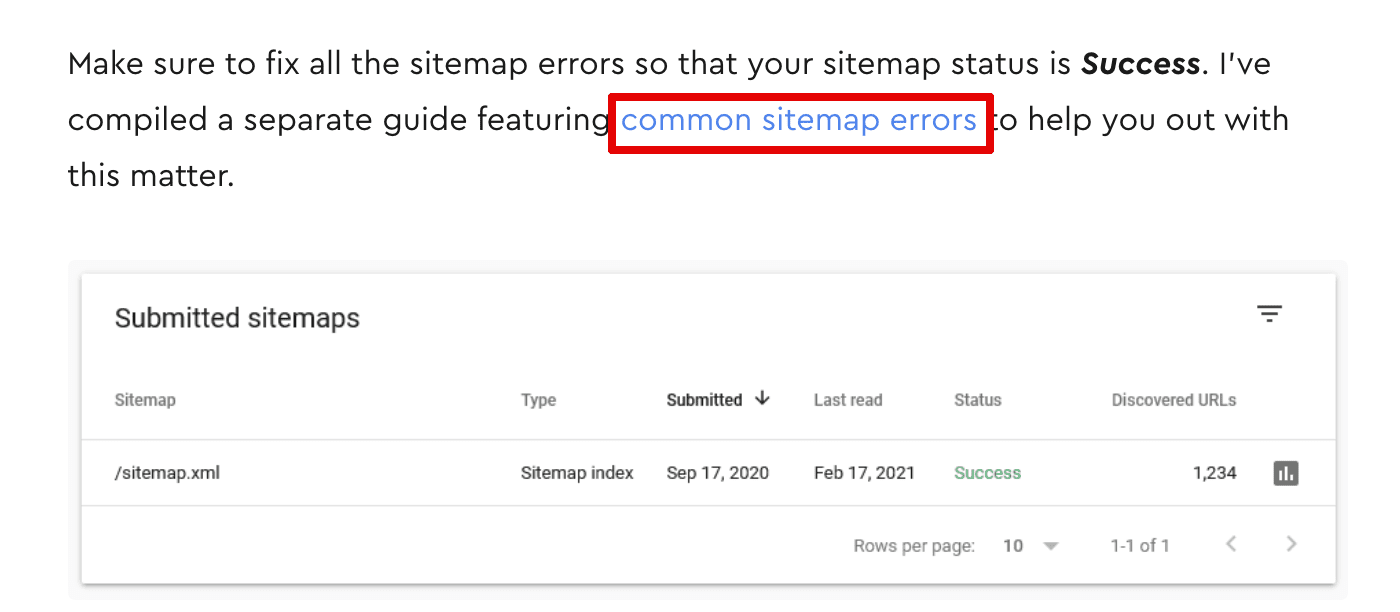
Thus, when spotting page B while crawling page A, the search engine not only learns that page B exists but also gets an idea of which topic it covers and which keywords it should probably rank for. Let’s take my guide on an XML sitemap as an example. It links out to another post on common sitemap errors that contains useful tips for users who may face issues after submitting their sitemap to GSC.

When crawling this link, Google will immediately understand which is the topic of the article I linked out to—all thanks to the straightforward context of the paragraph where the link is placed as well as the anchor text. Further on, Google may decide that since the article on sitemap errors may be of use to people studying my general sitemapping guide, it may as well serve other users looking for common sitemap error solutions in Google. This is how relevant contextual links help you boost your rankings.
Use the anchor text wisely
As illustrated by the example above, the anchor text of an internal link makes a big difference. At the same time, you probably have encountered anchor texts that are not quite ‘talkative’, like when you are invited to study ‘this guide’ or to ‘click here’. We use this kind of anchor text all the time on the SE Ranking blog. Besides, sometimes you can see naked links with no anchor text at all within the content body. We don’t often use these kind of links just because they tend to look rather lengthy and unappealing.
As you might have guessed, all these people use various anchor texts in their internal links for a reason. Surely, you can fit a keyword into every anchor text to make it superclear to Google which searches query your page targets. Actually, Google even expects to get some additional context from your anchor text.
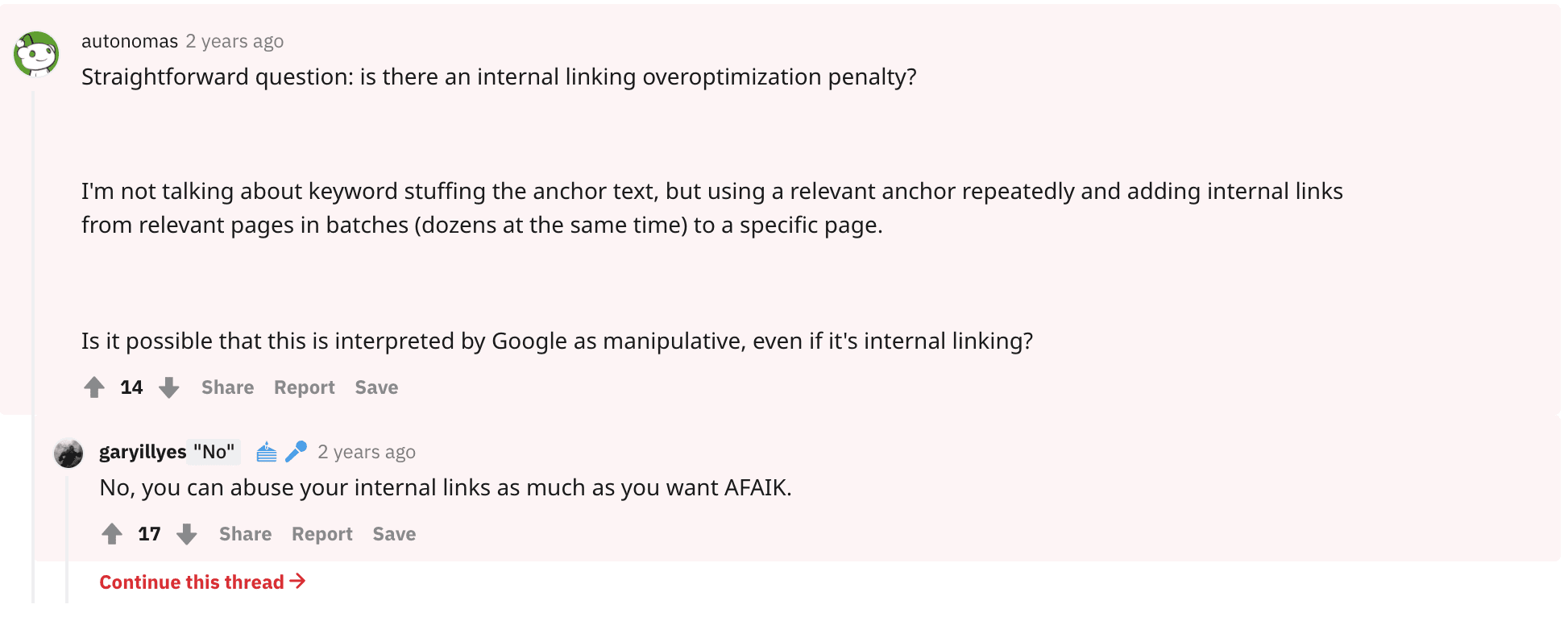
Besides, Google won’t penalize you for over optimizing your internal link’s anchor texts as confirmed by Gary Illyes in one of the Reddit threads.

So, why wouldn’t everyone just forget about ‘click here to read more’ and use keywords in their anchor texts instead? We asked the SEO community to share their thoughts on the matter and Kennedy Ingbre, an SEO & digital PR advisor at Nettrafikk offered an interesting point of view:
I don’t think Google penalizes sites for having exact match anchor texts on every internal link, but I also don’t think it helps your SEO efforts. Having the same anchor text with the same exact keyword only robs you of opportunities to give Google more diverse signals about the context and relevance of your pages. That’s why I always recommend including partial-match or mixing anchor texts up with secondary keywords.
Planned anchor texts or spontaneous internal links
If we agree that a diversified internal link profile is a go-for option, another question arises. How do you make sure your internal links pointing to your cornerstone content use all kinds of anchor text? One option would be to put your links wherever they naturally fit within the text without obsessing about which anchor text you use. This is the approach Anil Agarwal prefers:
We never target anchor text terms for adding contextual internal links within our posts. I don’t think that’s a good idea to keep a track of which anchor text to use (as it can lead to over-optimized keyword anchor text). We do it naturally, according to the content we publish. We just make sure the anchor text is relevant to the page it’s pointing towards.
On the other hand, whenever you plan ahead for every internal link, you have even better chances to use different anchors that will include both keywords and generic phrases—you just need to stick to your carefully calculated roadmap. This is the method Kennedy prefers. She also believes that planning your internal links is beneficial for the users
Having a plan allows us to look at internal linking as a whole and include links to pages based on the customer journey, making it easy for our users to navigate from research to purchase.
It’s up to you to choose between the two approaches. Having a spreadsheet with all your internal links planned for months ahead is fine. Having no spreadsheet and acting based on the situation is also ok. You can even do a little bit of both and see where it brings you. After all, at some point, you can always audit your anchor texts to make sure you’re on the right track.
A tip for planned anchor text advocates
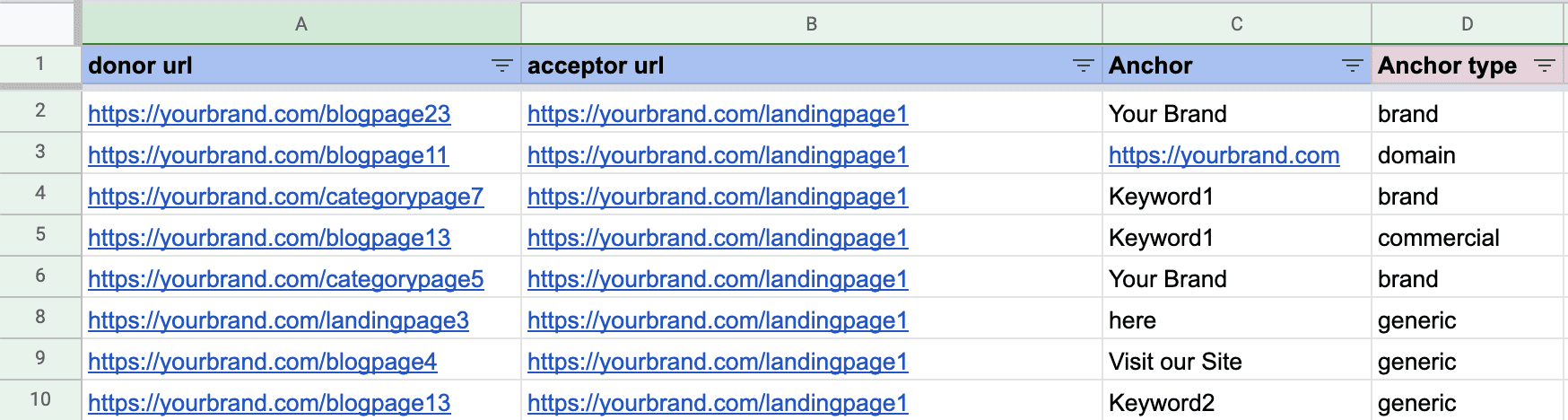
If you are in the planned anchor texts camp, your internal anchor texts plan probably looks like this.

A spreadsheet with planned anchor texts typically contains a carefully measured number of both exact-match and partial match keywords as well as generic anchors and naked URLs. What you can do to maximize your internal linking efforts is go to GSC and find keywords that rank well, but not as great as you wished for—aka low-hanging fruit.
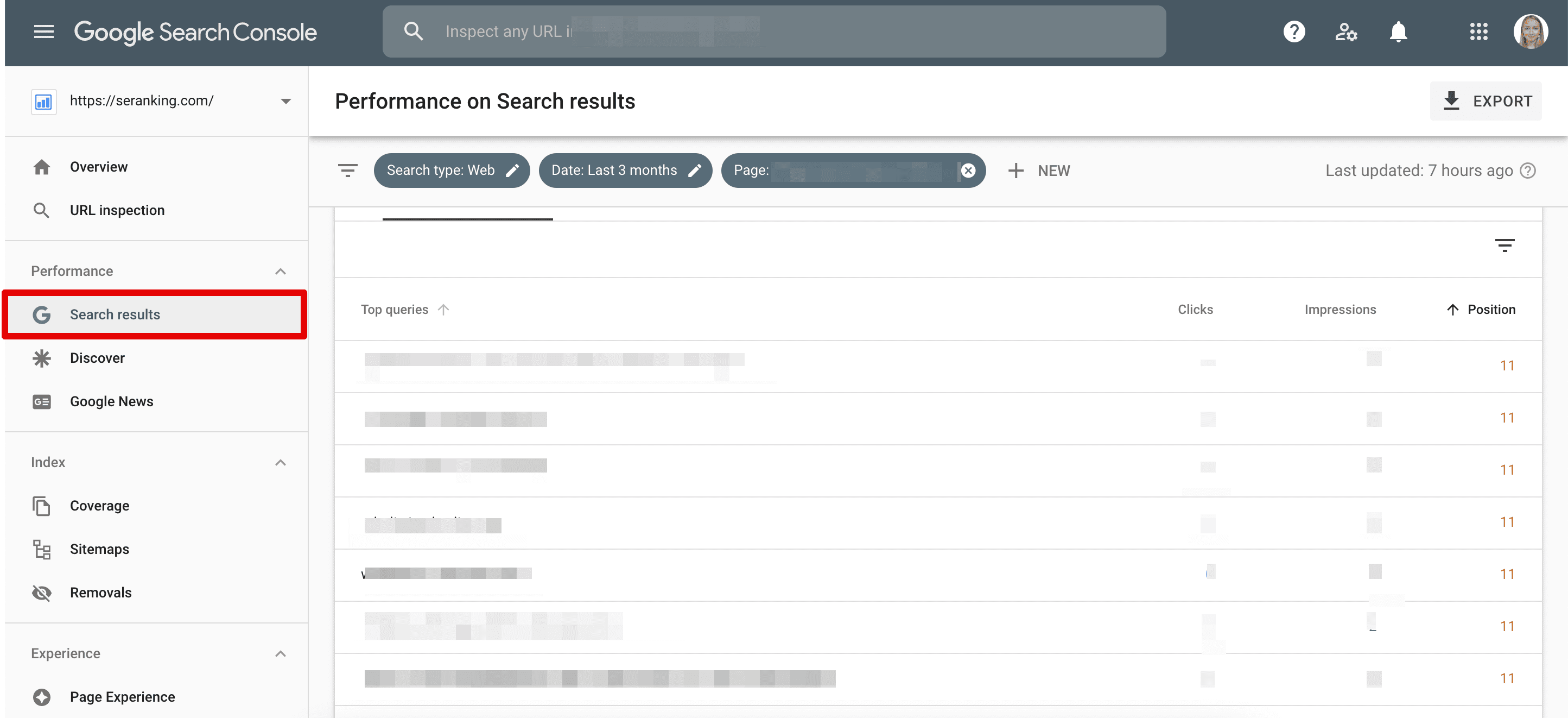
Let’s say there’s Page3 you’re actively promoting. Go to your GSC Performance report, add the page filter and find keywords it ranks for that almost made it to the top-10/5/3, but still need a little bit of boost.

Add these queries to your internal anchor texts plan and use them across the website—chances are that a couple of internal links will help you finally improve their standings.
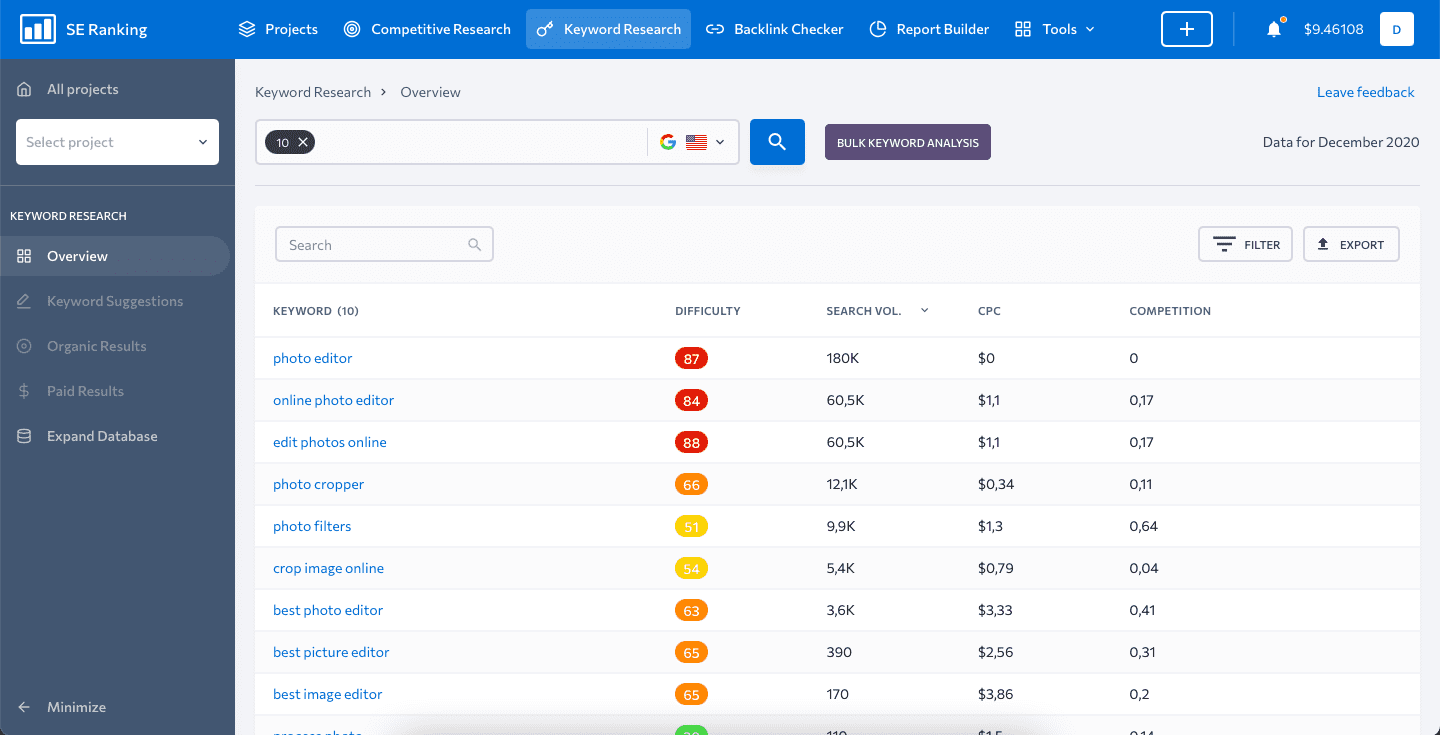
To make sure you choose worthy keywords that could potentially bring you a lot of traffic, pay attention to the Clicks and Impressions stats in the GSC. Besides, you can export data from GSC and then check the search volume of all the promising queries using SE Ranking’s Keyword Research bulk analysis feature.

Linking to a single page multiple times
There’s one last thing related to the anchor text that I want to discuss. If you work with content, I guess you’ve been in a situation where it felt like you needed to link to a page multiple times across the text. For example, in my guide on XML sitemaps that I already mentioned earlier, I had to link to the article on sitemap errors two times because that article not only offered solutions to GSC errors but also contained some tips on polishing a list of pages a sitemap contains.

Now, this kind of scenario is perfectly ok since every link provides users with extra useful information. Linking out to a page multiple times won’t hurt your SEO in any way. What you need to bear in mind is that Google will only pay attention to the anchor text of the first link. That’s important in case you’re trying to send a particular signal to the search engine.
Another thing worth noting is that if you link to a page in your header menu, only the header anchor text will count. Therefore, do your best to make your header menu texts both user-friendly and SEO-mindful.
Not all internal links are made equal
If you’ve read this far, you now know how to choose pages to link to and how to properly treat different types of internal links. Still, there’s an important question left: how do you choose the exact pages to link from to your cornerstone content?
Firstly, you need to look for relevant pages—this is something we’ve already covered in this post. Meanwhile, Kennedy when asked about the things Google values in internal links, Ingbre noted the following:
I’d say Google evaluates the quality of an internal link by looking at: the relevance between the two pages, the anchor text, and the strength of the page that’s linking to the other.
Now, we’ve also discussed the anchor text matter as well. But what about the strength of the page? By strength, Kennedy probably meant a once widely used concept of PageRank in a more generalized sense.
A few words about PageRank and link juice
If you are an SEO newbie, you might have never heard of PageRank. In brief, PageRank is a metric that scores every page’s authority on a logarithmic scale from 0 to 10. Within the PageRank framework, it is believed that whenever a page links out to another page, it shares its positive properties and increases another page’s PageRank.
In the past, Google’s PageRank toolbar was available to the general public, but back in 2016 the search engine deprecated the toolbar because webmasters used it to abuse the system. Instead of trying to build partnerships with relevant websites, many SEO specialists were hunting after links from pages with high PageRank to increase their own score and rank higher.
Even though the PageRank metric is no longer in use, it remains a bustling topic within the SEO community. Some SEO experts claim the concept is not applicable to modern reality while others believe that PageRank is still a part of Google’s algorithm, even though it has gone through a major transformation. Most SEOs agree that links—both external and internal—pass on some positive properties from donor pages to target pages. These positive properties are referred to as link juice/equity/power/authority/strength, etc.
Thus, internal links can be used to distribute link juice across a website—whenever pages with higher scores link out to pages with lower scores, they would send some authority theirways. Besides, the more link juice a page has, the more equity it will pass on.
The system is especially effective with pages that target long-tail keywords. Since such keywords are low-competitive, even a few internal links pointing to the respective page can tilt the balance and help the page move up the ranking ladder.
With more competitive keywords, you’d have to also work on promoting your pages externally. But in any case, to give your most potent content some additional value, you’d have to link out to it from pages with the highest strength.
Finding website pages with the highest power
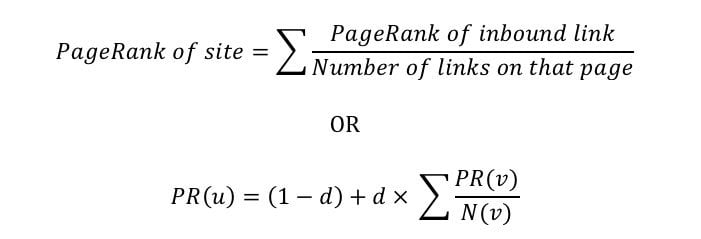
Just like with anchor text, some SEO specialists prefer not to bother and simply link relevant pages within a website. At the same time, others try to figure out which website pages boast the highest link authority to link out from these pages to their cornerstone content. PageRank formula is available to the general public, so some experts use it to manually calculate how link juice is distributed across their websites.

The first formula in the picture above is a simplified one—it only takes into account the number of inbound and outbound links on every webpage.
The second formula adds the damping factor (d) to the equation. It measures the probability of click—a chance that a hypothetical internet surfer will choose to click a particular link among all the links available on the page. The damping factor can be set between 0 and 1.
As you must have guessed, the second equation is harder to apply, but more accurate.
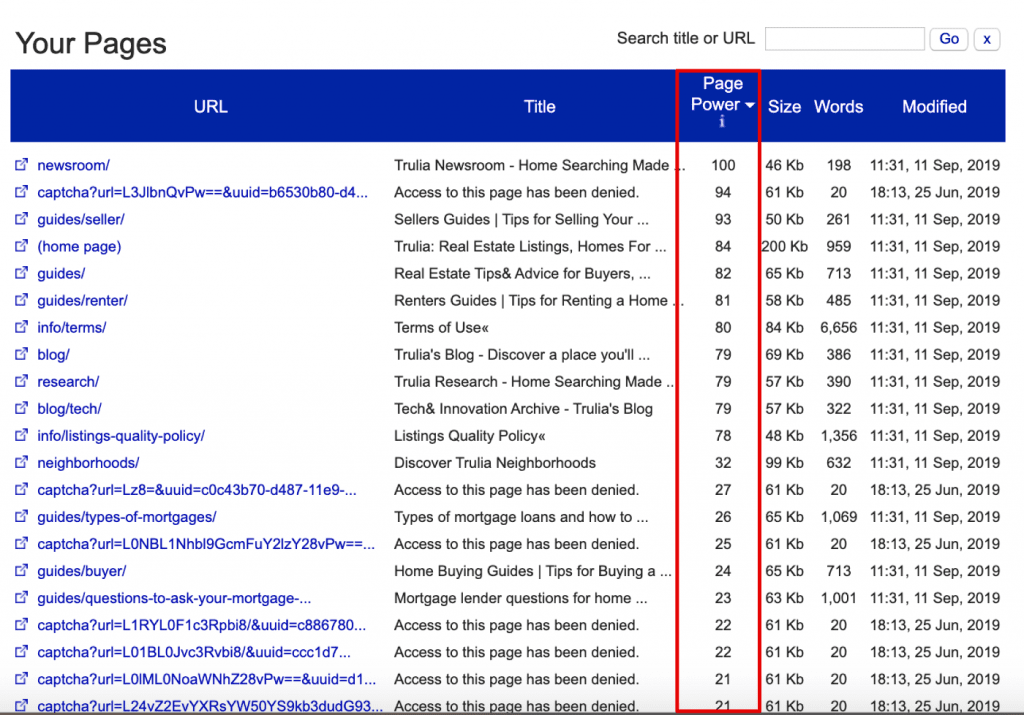
If both of the equations above seem too complex, there’s also an option to use special tools that can check the authority of each individual page within your website. They all use different names for this metric, but the way it is calculated is always similar—pages that get a lion’s share of internal links get the highest score. The Siteliner tool, for example, uses the Page Power stat.

For most websites, the home page would be at the top of the list, but there are exceptions like in the example above. Once you have the list of website pages that have the most link juice, think if you can naturally link them to your most important pages. If adding a contextual link is not an option, think of the internal lining block in the sidebar or within the body of the page (a widget that lists your top products or most popular reads).
It is worth noting that most tools that measure page authority do not take the damping factor into account.
Nofollow internal links send link juice down the drain
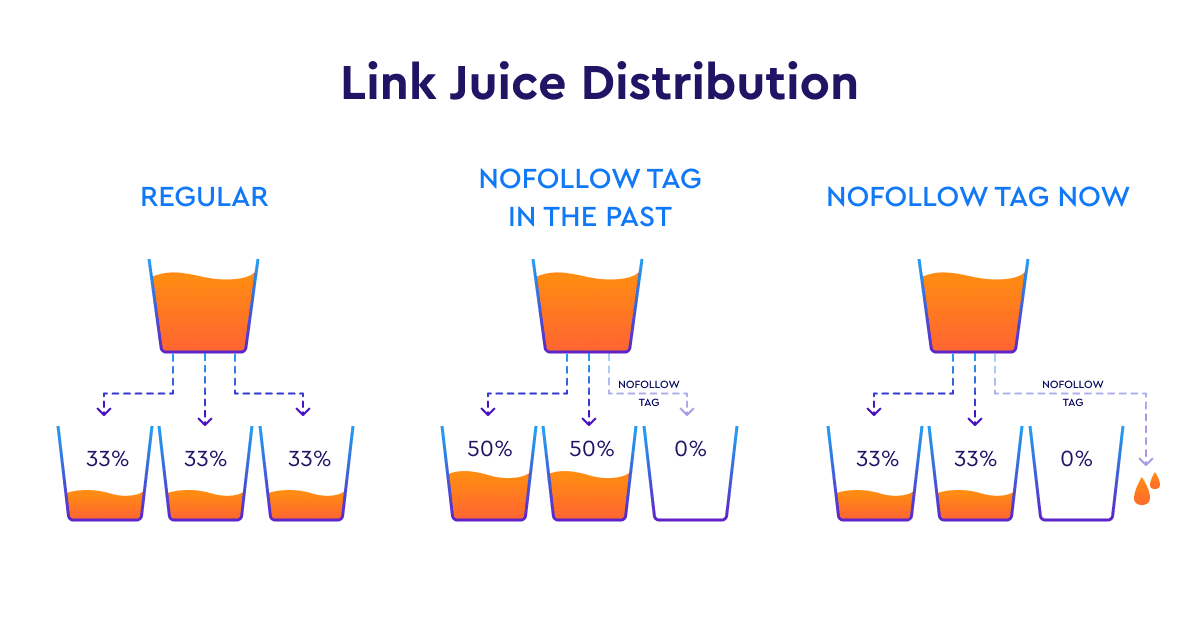
As you might have noticed from the PageRank formula we discussed earlier, page authority is distributed between all the pages the page in question links out to. In the past, when some link was absolutely necessary to use, but webmasters didn’t want it to get the link juice, they would use the nofollow attribute. Google wouldn’t take that link into account and all the other links placed on the same page would get more authority passed to them.
This is no longer the case. To prevent manipulations of the sort, Google decided that it will adhere to the nofollow directive, but link juice the link was supposed to get won’t get distributed among other pages—it will simply get diluted.

Thus, in case you still nofollow your internal links, please don’t. It doesn’t make any sense to do so. And if you really need to make Google ignore some of the links, you can use JS to create links search bots won’t be able to spot. The thing is The Google bot can’t click the links as users do—it understand that there’s a link to follow by spotting the <a> tag. If the <a> tag is not there, and instead Googlebot sees something like <span href=”https://example.com”> or <a onclick=”goto(‘https://example.com’)”>, it won’t notice the link
Don’t go overboard with outbound links
Now that you know that more links mean less value for every individual one, you’re probably not that eager to link excessively. It doesn’t mean you shouldn’t add a link whenever it’s necessary for the user’s convenience, but don’t get too zealous as well—too many links make a website look spammy. Website visitors might get easily distracted or irritated by the abundance of links and search engines won’t appreciate a page stuffed with links.
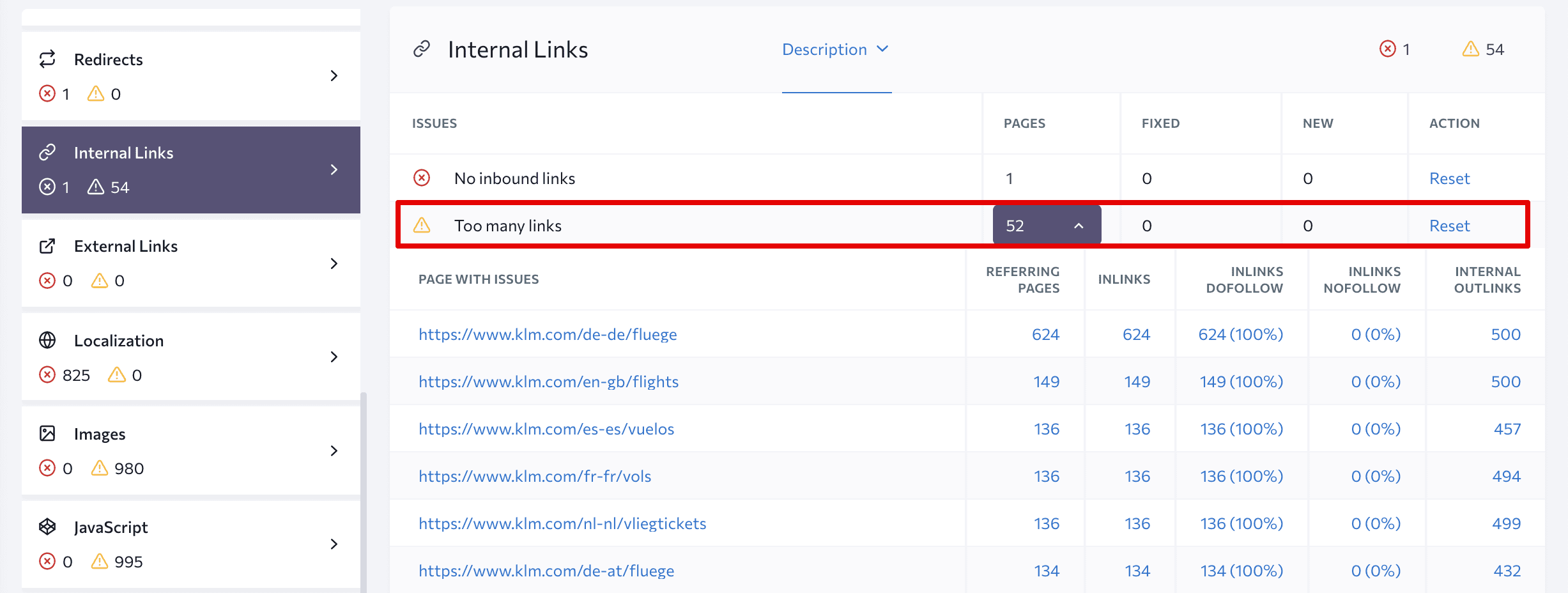
So, how many outbound links are too many? SE Ranking’s Website Audit will notify you if you hit the 400 links threshold.

At the same time, the tool’s ‘How to fix’ tip states that over 400 links is not necessarily bad and it all depends on your website. Huge stores or the airline’s websites in the example above can have more than 400 links naturally placed links that won’t damage the UX.
There is no one-size-fits-all solution in this case. It will all depend on your particular page, its content, and the goals it serves. Kennedy Ingbre offers to stick to the following principle:
Instead of focusing on how many links we can fit on one page, we should focus on which pages are relevant and useful to link to. Anything that looks repetitive or spammy can potentially harm your SEO efforts. If you come to a point where you think you have included too many internal links, you probably have. To be on the safe side of SEO – only include the most important links.
Anil Agarwal shared a rough estimate on the number of internal links he adheres to himself:
When it comes to adding internal links, I recommend around eight to ten links, depending on the length of your blog posts. At BloggersPassion, we usually publish articles that exceed 3000 to 4000 words. Again, there’s NO magic number. Adding one to two links for every 1000 words would be ideal.
After all, even when it comes to the number of internal links it’s not about math, but once again about using common sense and putting users first.
Creating new linking opportunities
After you have linked all the relevant pages (and hopefully added some links to them from the pages with the highest authority), it may turn out that you still need more internal links to make your most potent pages stand out.
What should be done if there’s just not enough relevant pages on the website? There are two options:
- You can add more navigational blocks with internal links to your website and use them to highlight your cornerstone content.
- You can create new relevant content.
Naturally, the second option takes a lot of time and effort. Still, the resources you’ll spend are well worth it since you’ll not only get proper pages for internal linking purposes but will also cover more relevant topics on your site and will cater to a bigger number of user intents. That, in its turn, should help you drive more traffic to your website. After all, you didn’t expect to succeed with your SEO endeavors without producing tonnes of content, did you?
To get the most out of your newly created pages, make sure not only use them for outbound links, but to also add links to these pages from some older posts. That way, they will gain higher internal authority and will pass on more link juice.
To make this possible, I advise you to pay attention to the art of siloing. This is when you cover different aspects of a single topic in a series of articles and connect them all into a cluster with internal links. Such a cluster is called a silo and it normally includes cornerstone content that covers a topic in greater detail and a number of smaller content pieces that offer additional information on the matter.
Larger silos can comprise smaller silos. For example, we’re currently working on a silo for our blog that will cover various aspects of on-page SEO. At the same time, this article’s cluster belongs to a bigger silo of posts dedicated to technical SEO—they all link to our Website Audit tool landing page that promotes one of SE Ranking’s major products.
Ideally, your website structure should be carefully planned in a way that allows you to easily scale and add more pages to the website. In any case, it’s never too late to reconsider your current structure to make it meet your SEO needs. With a proper silo structure, you’ll be able to hit several birds with one stone:
- mindfully distribute your target keywords across website pages
- connect closely-related content with internal links and encourage users to keep browsing your site
- point the greatest number of links to your cornerstone pieces so that Google starts taking these pages seriously as well
Auditing your internal links with SE Ranking
Internal linking can be tricky especially if you have to deal with a bigger website. There are so many factors to consider and so many things to plan. Even when you feel like you’ve built a perfect internal linking structure, you need to remember that it won’t last forever. Adding new content to your website and deleting older pages may easily tilt the balance. That is why you need to regularly audit your internal links.
Kennedy Ingbre believes that auditing internal links is vital for any project.
When working strategically with internal linking, we always start out with an audit that highlights areas of improvement such as broken links, redirects, and pages with few or no incoming links. That way we can improve our internal linking systematically, ensuring that link juice flows properly to our most important pages and doesn’t get stopped by a broken link. Working this way also allows us to get a full view of our anchor texts and the potential for providing Google with more contextual signals.
SE Ranking’s Website Audit can help you detect all the issues Kennedy singled out and more.
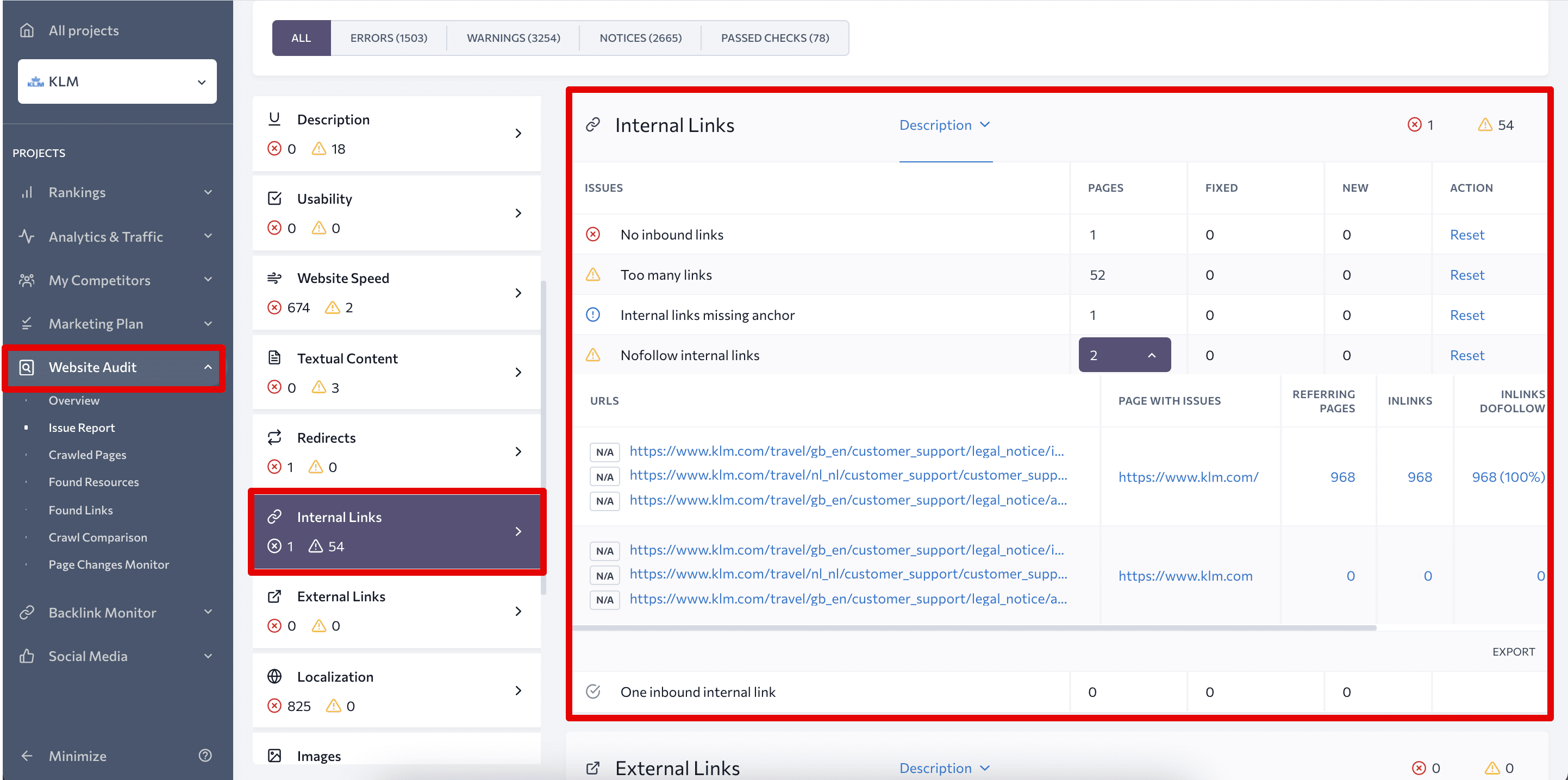
Most of the internal linking issues can be found in the respective section of the Issue report.

Now, we’ve already discussed why nofollowing your internal links is a bad idea and why you should consider adding meaningful anchor texts to your internal links. We’ve also touched upon the Too many links issue. The two remaining errors indicate that a page has no internal links pointing to it or it has only one single inbound link.
Let’s start with pages with no inbound links at all that are also called orphan pages. The problem with such pages is that both search engines and users can hardly find them. Orphan pages can still be indexed if they are indicated in the sitemap file or if they have external sources referring to them. But it’s important to make it easier for search robots to access all the site’s pages you want them to index.
Speaking of users, they will be able to find pages with no inbound links in the search results—in case those pages are well-optimized. But users can’t access orphan pages from other pages of the website so if you want to make your content reachable, add some internal links. Lack of linking leads to lower user engagement in general.
Speaking of a single link pointing to a page, it’s not necessarily bad—if a website has a dozen pages, it won’t have too many linking opportunities to link to every page multiple times. If your website is not that small, and Website Audit detected such poorly linked pages on it, carefully study the list. If a page is important and you want to increase its value within your site then you’ll have to build more internal links to it. If not, you may as well leave things as they are.
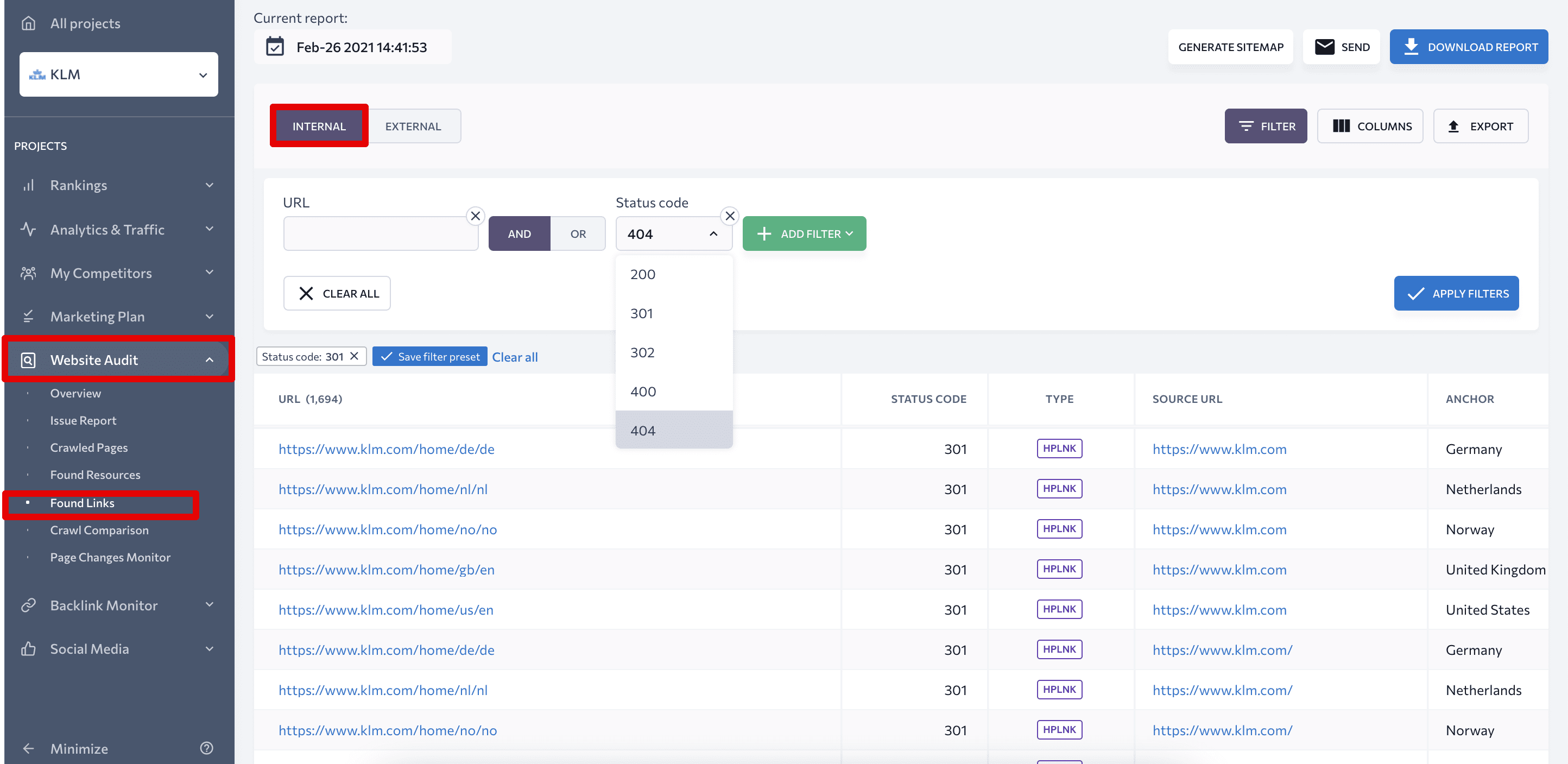
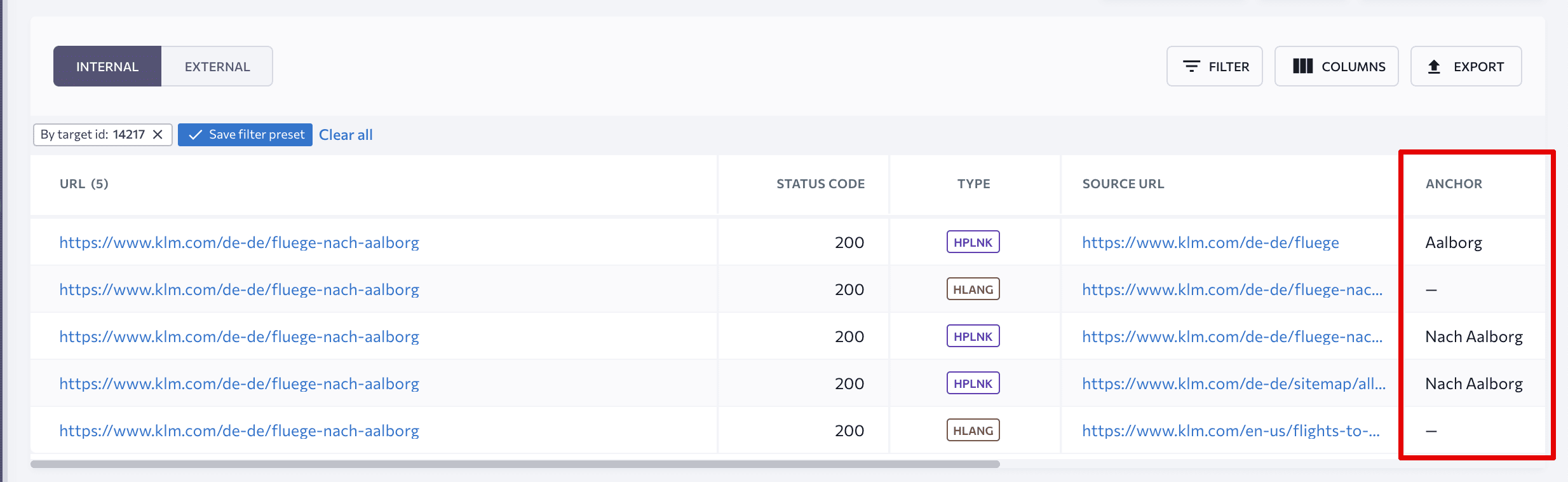
To find broken internal links, go to the Found links section of the Website Audit. By using filters you’ll be able to easily detect all the 400 and 404 internal links as well as links leading users to a redirected page. Besides, the status code, the table feature all other key link metrics such as link type (hyperlink, canonical, hreflang, meta refresh, CSS, JS, or image link), the anchor text and dofollow/nofollow attribute.

Broken internal links should be fixed asap because they both hurt the user experience and send the link juice down the drain. Internal links to 301 and 302 pages are no good as well because they send users to pages other than the ones initially intended.
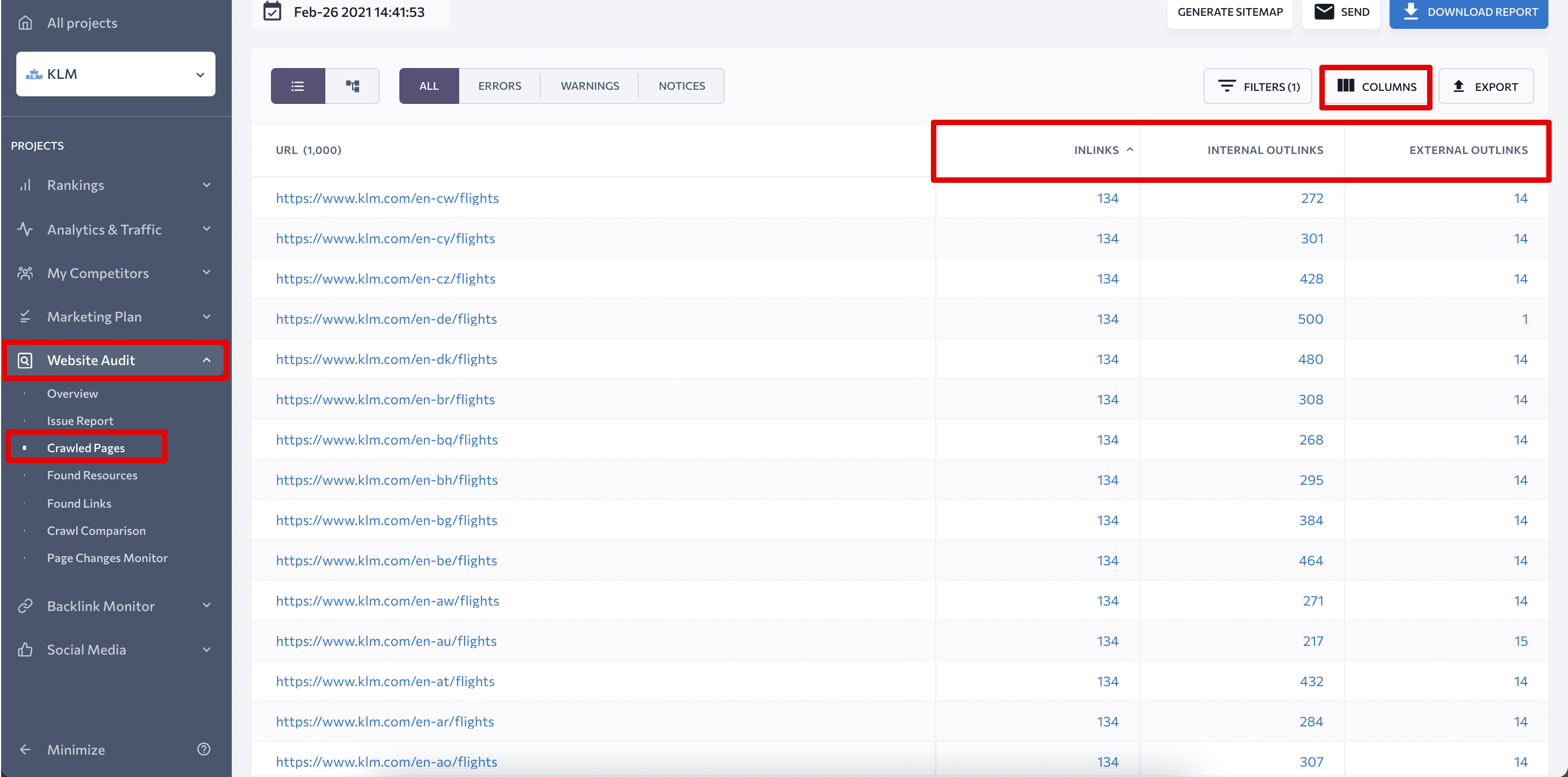
Finally, to analyze link juice distribution across your website, go to the Crawled Pages section and use the Columns button to make the tool show the columns you need—Inlinks, Internal outlinks, and External outlinks.

To get even more details, you can click on any of the numbers. For example, by clicking on the number of inlinks, you can analyze anchor texts pointing to a particular page.

As you can see, with the right tool at hand, the seemingly daunting task of auditing your internal links becomes quite doable.
Bonus tip: Lead users to converting pages
Proper internal linking may not only improve your rankings but also help you get more conversions. Most websites have high-traffic pages that just do not convert. Like your old blog post with a solid top-3 ranking. At the same time, high-converting pages may get little traffic.
Internal links can help you guide users from your traffic-winning posts to your conversion champions. The only condition here is that the pages should be related in some way. Otherwise, users just won’t click the link.
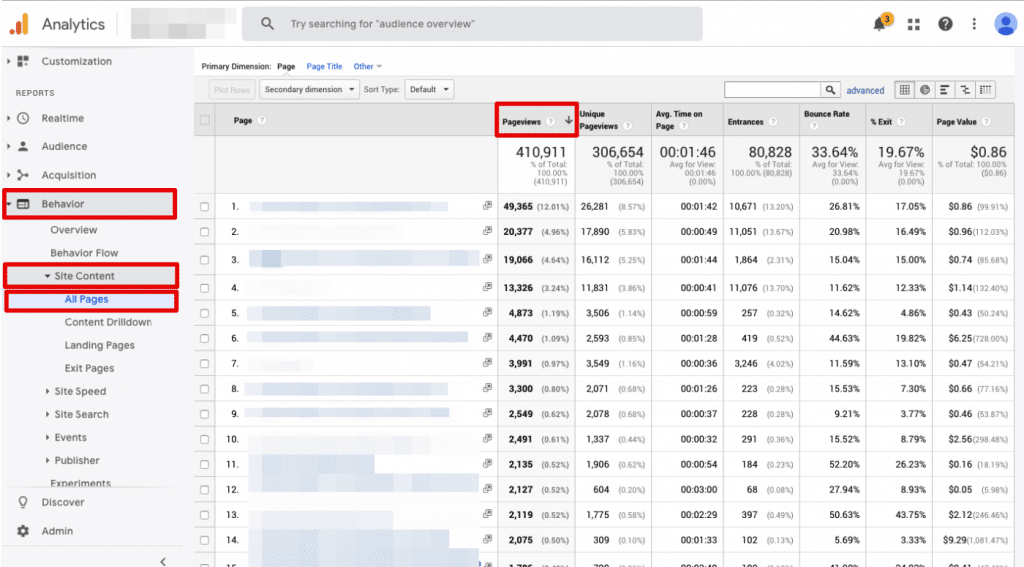
You can easily find all of the pages you need with Google Analytics. For traffic pages, go to Behavior → Site Content → All Pages. Sort the list by Pageviews, and you’ll see traffic leaders at the top of the list.

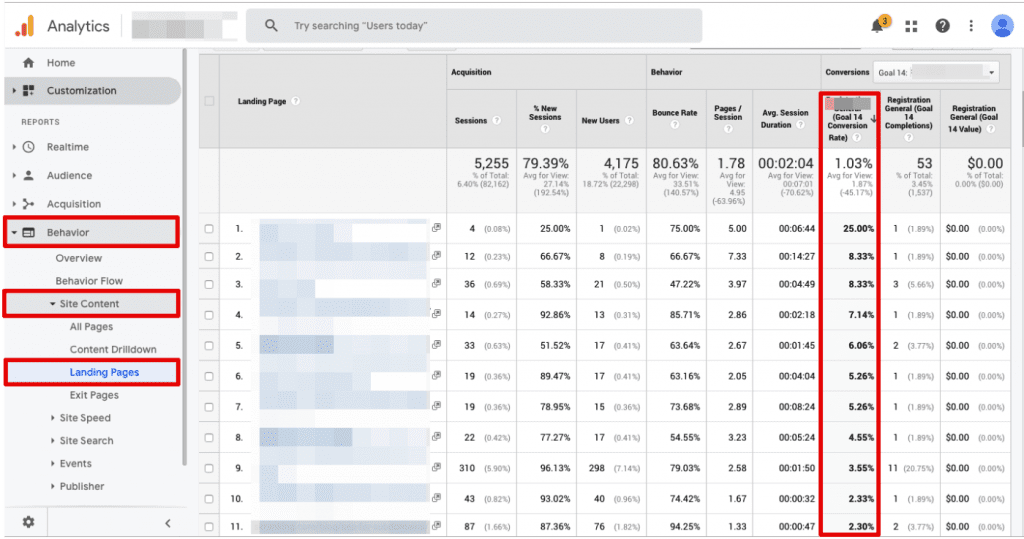
Converting pages can be collected under Behavior → Site Content → Landing Pages. Here you’ll find the Conversion Rate column.

Now, with the lists of both high-traffic and well-converting pages on hands, think about which pages can be linked together.
Key takeaway
The power of internal linking is often underestimated. And still, a killer internal linking strategy may bring you closer to reaching your goals. Single out your cornerstone content and do your best to make these pages the most prominent across your website.
You may obsess about PageRank and plan ahead your anchor texts or just put internal links wherever they fit naturally. But whichever approach you take—calculating your every step or doing things intuitively, make sure to put users first. All your internal links should be relevant and bring value to your website visitors.
Post Views: 128