What You Need to Know
Mobile-first indexing means that Google is shifting how they index and rank content from the desktop to the mobile version of sites.
We’re in a mobile era. It’s been over five years since the number of mobile searches overtook the number of desktop searches. It makes sense for Google to index and rank content based on the mobile pages since more people will see the mobile versions.
In this guide, you’ll learn how to check if Google has already switched your site to mobile-first indexing, and how to prepare if they haven’t.
Are you on mobile-first indexing?
Google announced the shift to mobile-first indexing in 2016. Since then, they’ve slowly been rolling it out to more and more sites. By March 2021, Google aims to have rolled out mobile-first indexing for every site. In other words, their index will be mobile-only.
Here’s a more detailed timeline:
November 2016 — Mobile-first indexing announced and being tested on some sites.
March 2018 — Mobile-first indexing being rolled out.
December 2018 – Over 50% of crawled sites now on mobile-first indexing.
July 2019 – Mobile-first indexing by default for new sites.
March 2020 — Over 70% of crawled sites now on Mobile-first indexing. They also announced mobile-first indexing would be used on 100% of sites by September 2020.
July 2020 – Coronavirus delays 100% mobile-first indexing to March 2021.
March 2021 – Tentative launch of 100% mobile-first indexing.
According to the most recent information we have from Google in March 2020, 70% of sites have already switched to mobile-first indexing.
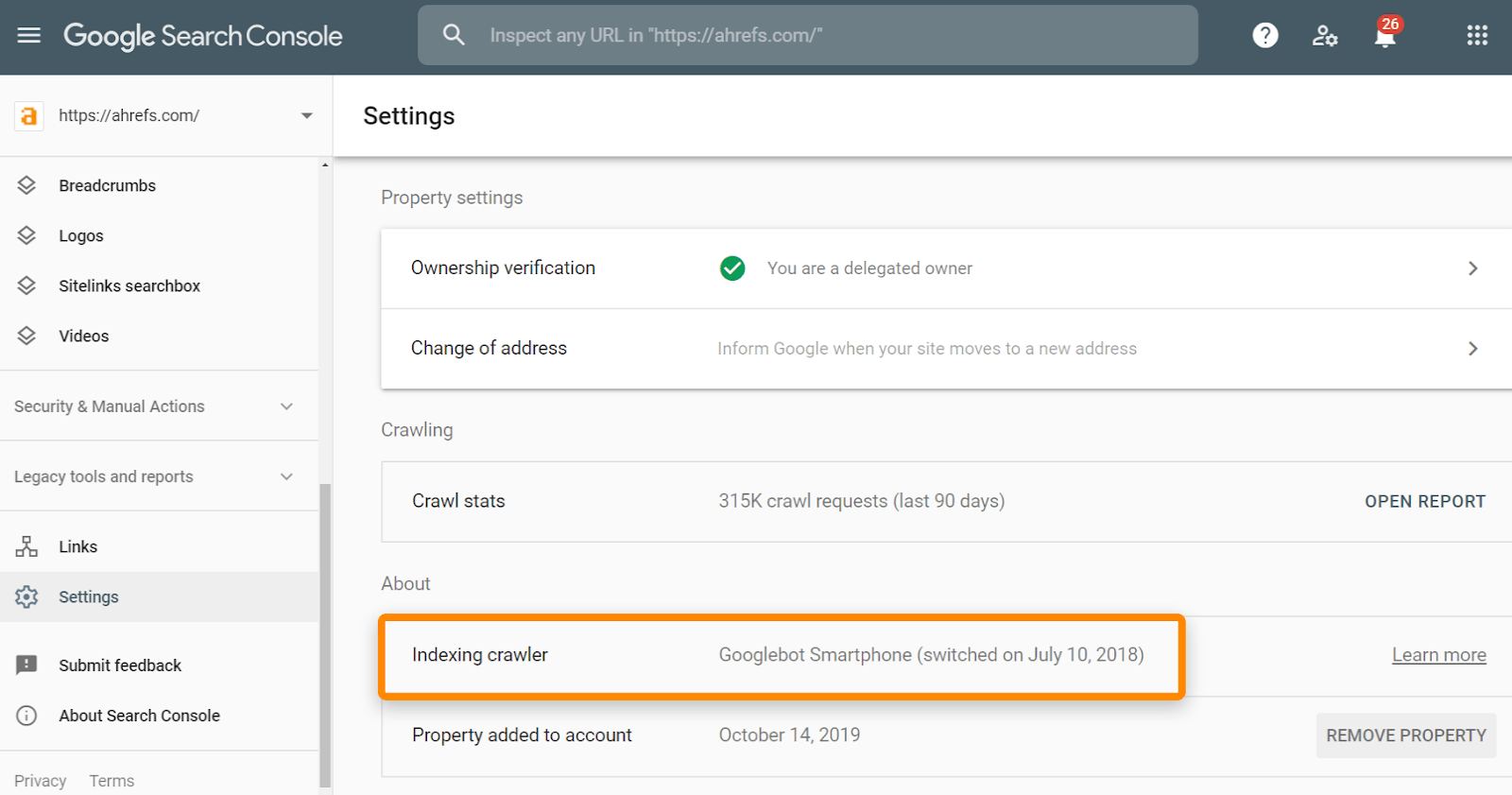
You can check if you’re in that 70% with Google Search Console. Just go to “Settings” where they identify the crawler in the “About” section and tell you if and when your website switched to mobile indexing.

If you’re still on the desktop index, it might be because you have a separate mobile (m‑dot) website or a complex website. Either way, you’re likely in for some troubles ahead and need to prepare accordingly.
How to prepare
Let’s be doubly clear: Google doesn’t have a separate mobile and desktop index. There’s one index, and Google is slowly switching to indexing the mobile versions of sites instead of desktop versions. This can be an issue because content that isn’t seen on your mobile version will not be counted after Google switches you to mobile-first indexing.
As mentioned above, this isn’t usually a problem for responsive sites, but it can be an issue for complex websites or those using the old m‑dot sites (e.g., m.website.com).
Let’s run through some of the things you may need to check to have a smooth transition.
Technical checks
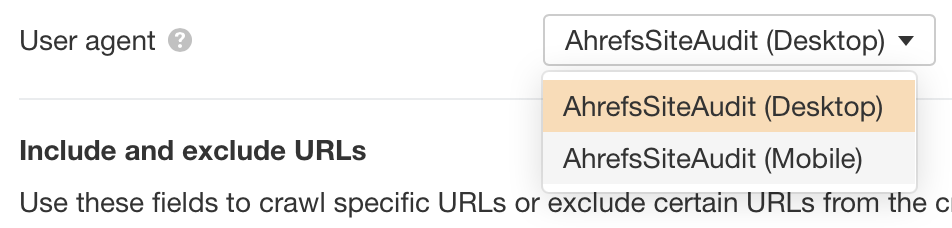
You’ll want to make sure that many technical elements are in place on your mobile site. If you haven’t already done so, create a free Ahrefs Webmaster Tools account and crawl your website in Site Audit. By default, we’ll crawl your website using a desktop user-agent, meaning that we’ll see how it appears on desktop. You can change this in the “Crawl Settings” tab when setting up a project or edit it within your “Project Settings.” Just change the user-agent from Desktop to Mobile.

Our advice is to crawl your website using the desktop user-agent before crawling it again with a mobile user-agent. If you do this, our comparison feature will compare your mobile and desktop site and tell you anything that has changed or if any ‘new’ issues have come up (i.e., problems that exist on mobile but not desktop).

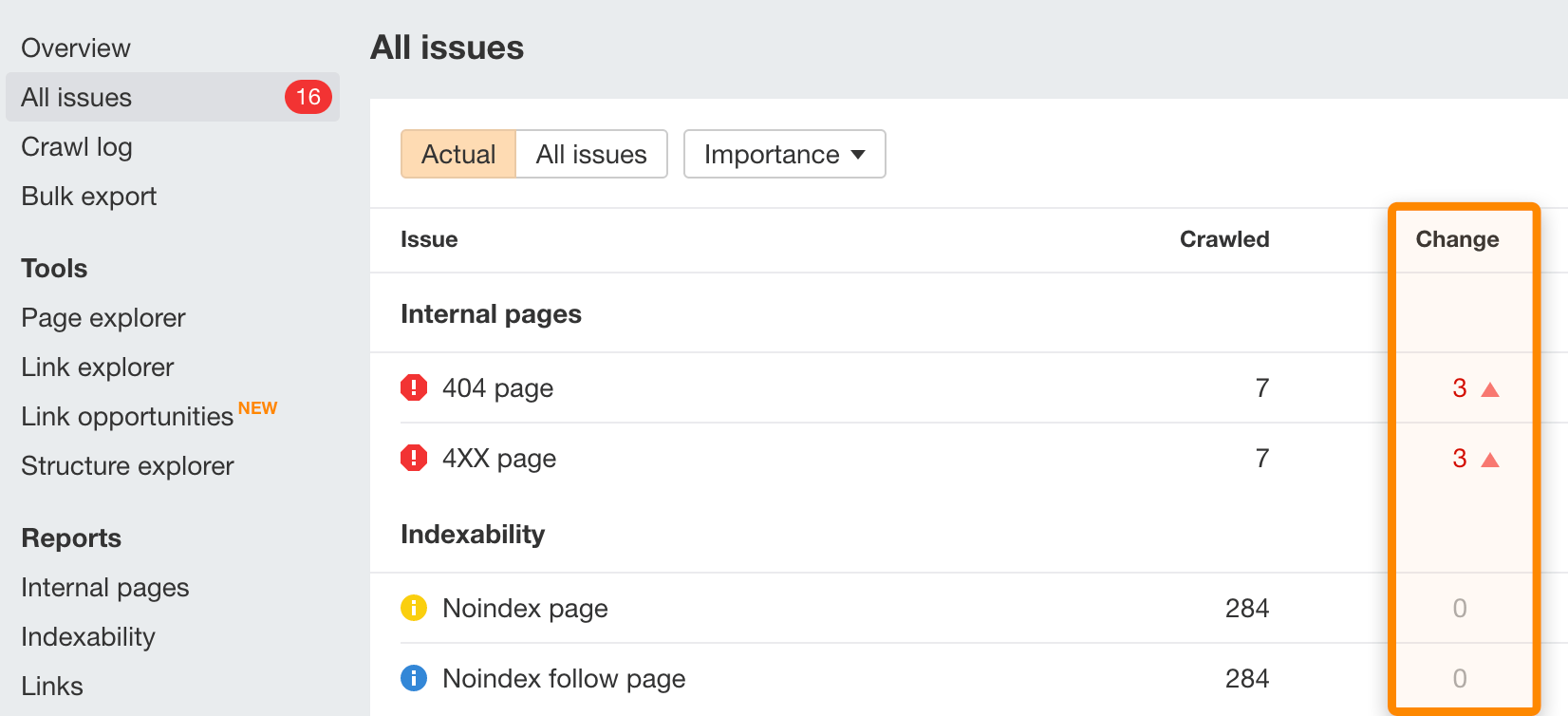
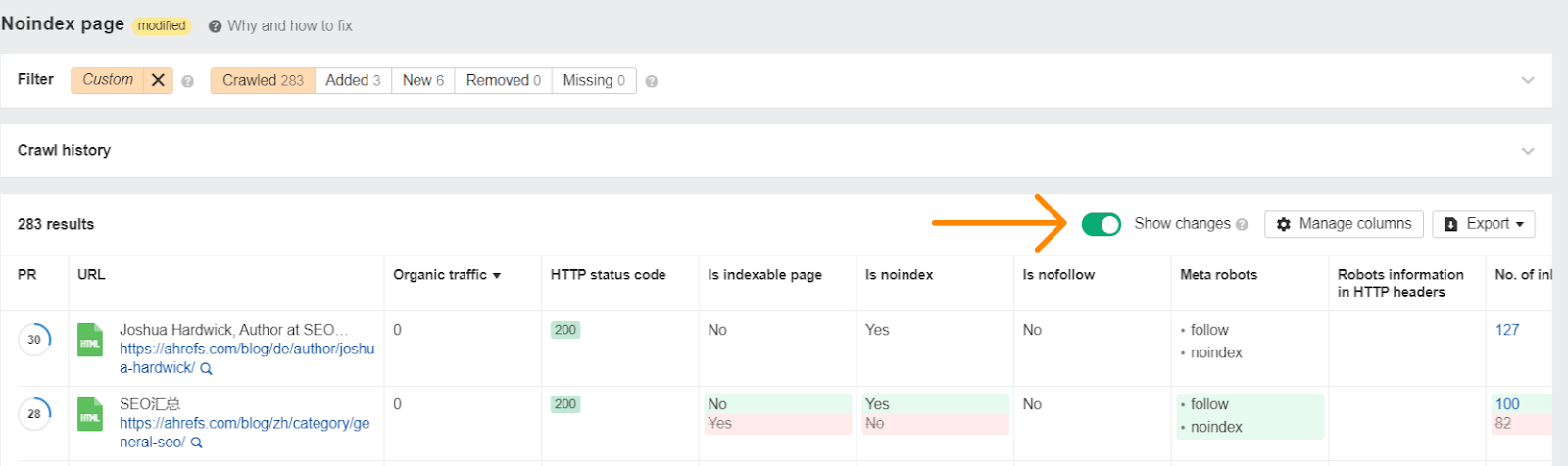
If you click on an issue, there’s a “Show changes” option that will highlight what is different.

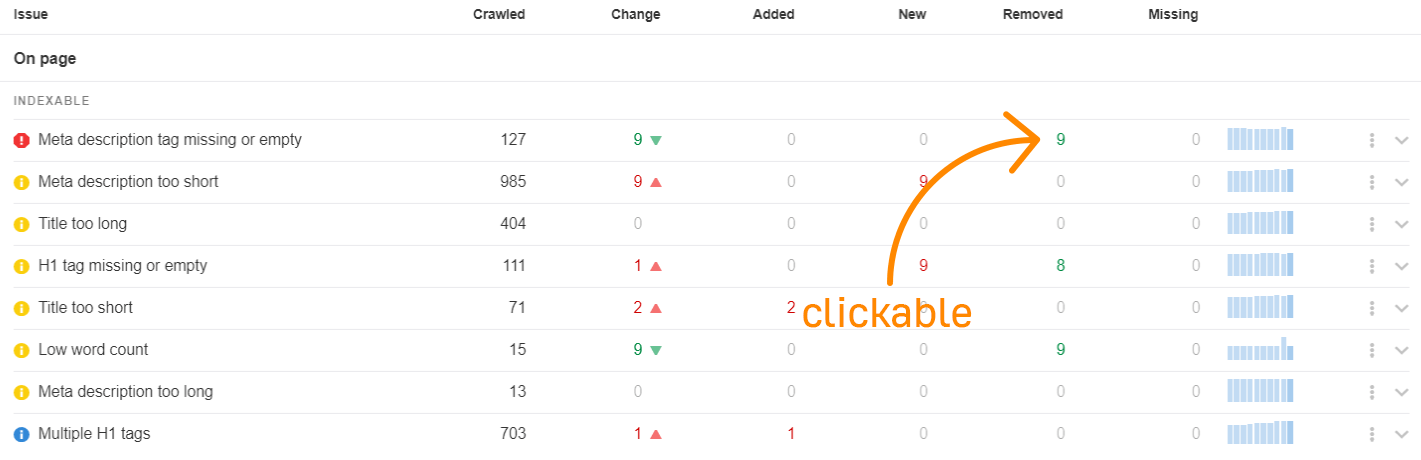
Alternatively, click on any of the Added, New, or Removed numbers to see what specifically has changed with regards to each issue.

You’ll want to check what changed with any issues, but you may want to start with some of the on-page tags such as title tags, meta descriptions, canonical tags, meta robots tags, hreflang tags, structured data, and alt attributes on images.
Other things to check:
Robots.txt
With m‑dot sites, you’ll want to check if the robots.txt file for this subdomain has different rules. To do that, go to yourwebsite.com/robots.txt and m.yourwebsite.com/robots.txt and look for differences. If you’re struggling, paste both files into a text comparison tool like this one.
You’ll also want to make sure your CSS, JavaScript, and images are crawlable on all sites.
Speed
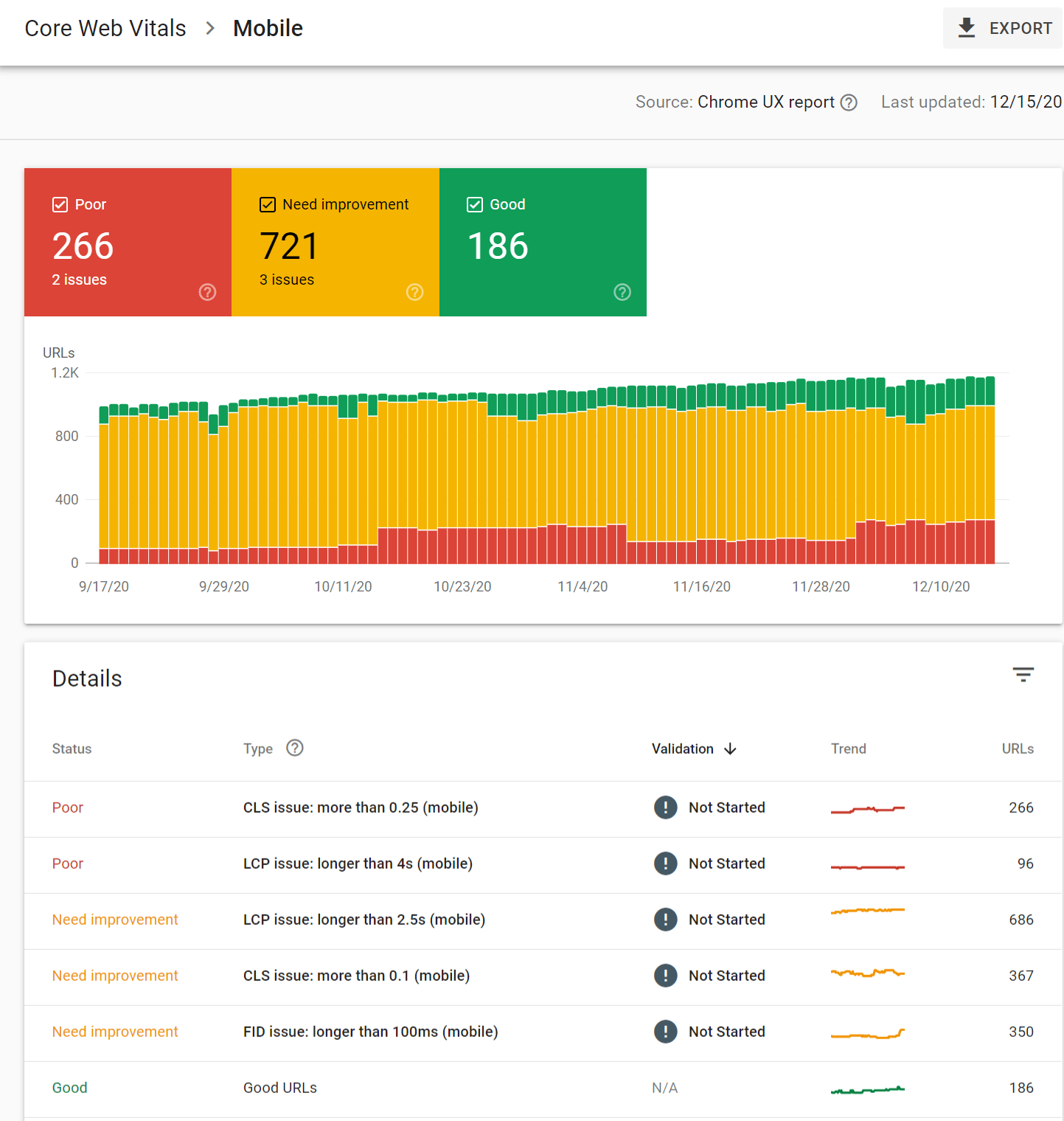
Google will measure your page speed based on your mobile version. The best place to check this is in Google Search Console under “Enhancements” > “Core Web Vitals” > “Mobile”.

Pop-ups, interstitials, and ads
For this, you’ll need to visually check and make sure that you don’t have too many interstitials and that they don’t take up too much of the screen. Google has some guidelines for interstitials.
Mobile design best practices
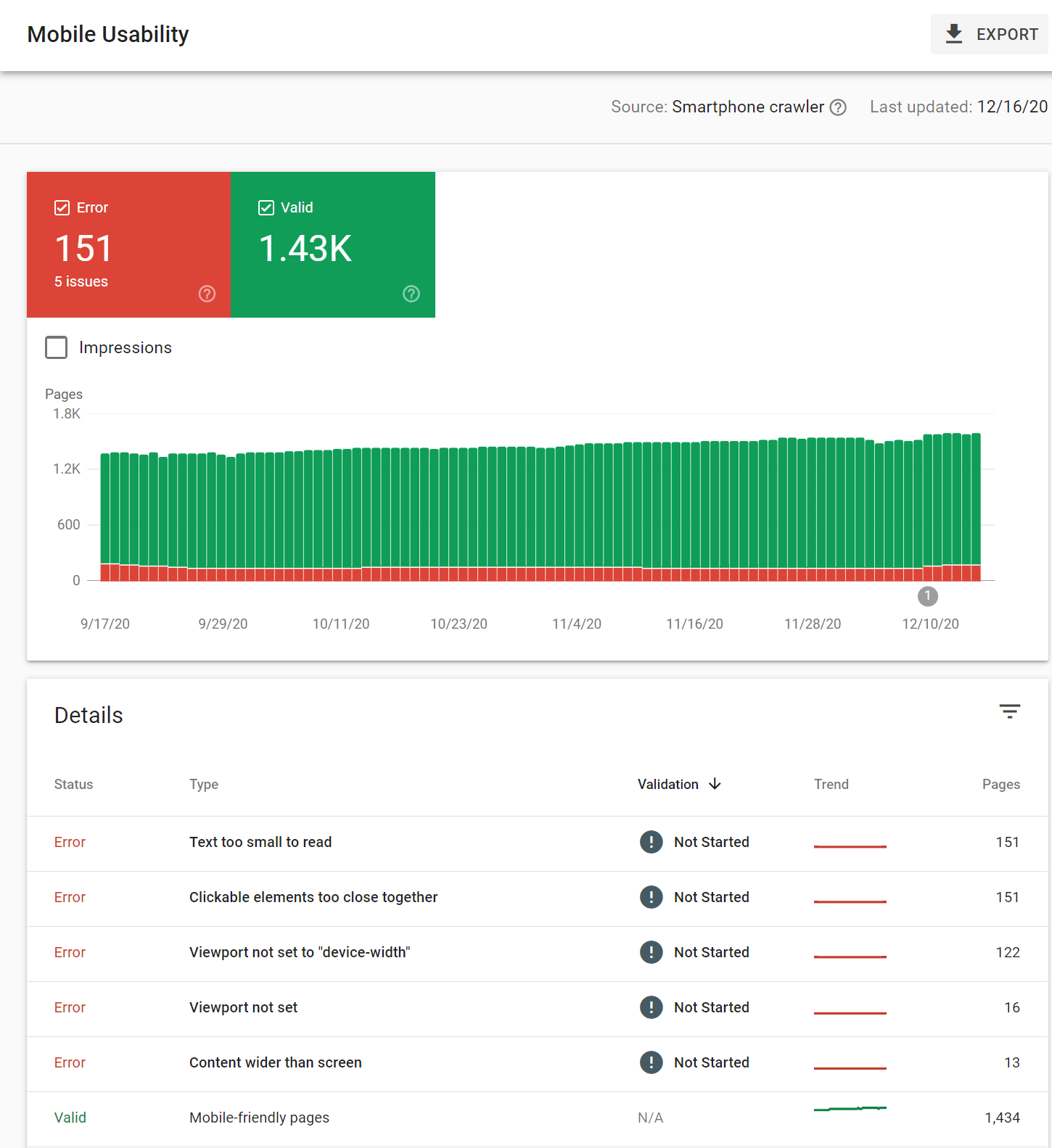
Text size, tap targets, padding, etc. You can get information on these from Google’s Mobile-Friendly Test or within Google Search Console under “Enhancements” > “Mobile Usability”.

Google has a helpful article with even more mobile-first indexing best practices that’s also worth checking out.
—
If you have a separate desktop and mobile (m.) website, it doesn’t seem like there’s a way to avoid the mobile (m.) version of your site appearing in both desktop and mobile search results after Google switches you to mobile-first indexing. Your only solutions would be to ditch m‑dot and go responsive or add conditional logic to redirect users to the desktop version. In general, m‑dot is complicated, and it’s easy for something to go wrong—especially when adding other elements like hreflang. At this point, it’s best to move off of these systems if at all possible.
Keep important content
There are usually some differences between how a site appears on mobile vs. desktop. That’s because it’s harder to show everything from a desktop site on mobile due to smaller screen sizes. There’s no space for things like sidebars or mega-menus, so mobile sites often exclude or hide bits of content present on desktop sites.
Your mobile site’s content doesn’t have to be identical to your desktop site’s content, but any important content must be present on mobile. Excluding things like email opt-ins won’t be a big deal from an SEO point of view, but excluding things purely because someone felt it was too long for mobile can have a negative impact.
Previously, if content didn’t show on mobile by default, it would count less than visible content. That changed with mobile-first indexing, and you now have more design options like tabbed content. Google no longer discounts content hidden to improve the user experience.

I’ve noticed that many ecommerce sites are doing an excellent job of using these design elements. They often manage to create simplified pages that provide additional details to users when they request them, such as additional product details, Q&A, user reviews, etc.
Navigation and Links
You probably don’t need to worry about external links to your site. They should consolidate properly and be counted for your mobile pages as long as your canonical tags are correct.
With internal links, you want to make sure that all the important links still exist on your mobile version. For instance, a mobile site may have skipped breadcrumbs to save space. Some sites use a smaller menu for mobile than they use for their desktop site. These could impact your rankings as they may change how PageRank flows through your site.
Final thoughts
Hopefully, you are already on mobile-first indexing and have nothing to worry about in the coming update. If not, you may want to take a look and prepare while you still have time. Mobile is the new normal and it’s here to stay, so make sure your site is ready.