How to Start a Website (Easy Guide for Beginners)

Starting a website from scratch is not difficult, in fact, it’s a very easy task to do even for beginners. You don’t need to know web development or have any coding skills.
We’ve built hundreds of websites for our clients and in this guide, you’ll learn how to start a website from the beginning, step-by-step.
At the end of this tutorial, you’ll have a beautiful and professional website on your own domain.
This is how your website will look:

(You can click this link to open the website in a new tab and see it live)
The whole process will take less than 30 minutes to complete and all steps are included in this tutorial.
By the end of this guide you’ll know:
DIGITAL MARKETING FULL COURSE

- Best way to learn digital marketing
- Become a successful digital marketer
- Increase your traffic in 60 days or less
- Trusted by more than 3000 students
- How to make a website from scratch
- How to customize your website’s design
- How to add new pages and content
- How to add a contact form
- What to do after launching your website
The instructions were written specifically for novice users and are very easy to follow but in case you have problems, we are here to help. You can post your problem or question at the end of this guide and we’ll do our best to answer them.
Before we get into the actual steps to follow to create your own website, let us quickly review some popular questions about starting a website.
How much does it cost to make a website?
You can start a website with as low as $5 per month! You don’t need to hire a web designer or pay for domain name registration. By following the instructions in this tutorial, you will get a domain name for free (for one year), the best web hosting deal, and the steps to create your own awesome website in minutes.
Can I start a website for Free?
Yes, there are many free website builders for creating a website with no initial cost but there is a caveat. Most website builders make it easy to create a basic website for free and then they charge you a monthly fee to keep the website live or add more advanced features.
In other words, while you can start a website for free, you have to pay a considerable amount later. This is not a good option, especially for beginners. To avoid this, follow our guide, all costs are explained from the beginning and there are no hidden surprises. We did our research and you cannot find a better deal.
How easy is it to set up a website?
It’s easy as 1-2-3. Start now and in about 30 minutes you’ll know how to build a website like the one demonstrated above. Your website will be based on WordPress and we’ll show step-by-step how to make a website that looks good on both desktop and mobile devices. To make this process easier for you, you can submit your questions in the comments below and one of our professional web designers will help you out.
What do I need to make a website?
To set up a website you need three things:
- A domain name – a unique name for your site like myawesomesite.net
- Website hosting – a company to host your website so that it’s available on the Internet.
- Software to build your website – in this example we’ll use WordPress.
Don’t worry if this seems complicated now, everything will be explained step-by-step with screenshots and detailed examples.
How to Make a Website
These are the steps to follow to start a website:
- Register a domain name
- Sign up for web hosting
- Install WordPress
- Add a website theme
- Customize your website design and layout
- Customize your homepage
- Add a contact form
- Add content for essential pages
- Add your logo
- What to do after launch
1. Register a domain name
The first step before starting a website is to register a name for your website. This is generally known as the domain name.
If you already own a domain name and want to use it, follow the instructions below:
- Click here to head over to Bluehost and hit the green “Get Started Now” button.
- Select the BASIC Plan.
- In the ‘Use a Domain You Own’ text box, enter your domain name and click NEXT.
- Proceed to STEP 2 (Sign up for web hosting).
What is a domain name? In simple terms, a domain name is how you want your website to be known online. It’s the unique internet address of your site.
For example, the domain name of this website is reliablesoft.net. This is the name you have to type on Google or directly to the browser search bar to visit this website.
Each and every website on the Internet has a unique domain name.
The domain name has two parts. The first part is the name of a website and the second part is the extension. Together they form the domain name.
www. mydomainname . extension
For example:
- nike.com
- reliablesoft.net
- mercedes-benz.com
- wordpress.org
Tips on selecting a good domain name
- Think of a catchy name, something that people will remember.
- Maximum of two short words, without spaces.
- Choose a known extension like a .com or .net.
- It should be the same as your brand name (if you plan on creating a business website).
- Avoid having underscores (_) in the name
How to register a domain name?
You can register a domain name through a domain registrar or your hosting company. Once you register a domain, you own it as long as you pay for the yearly fee.
The normal cost is around $15 per year but if you follow the instructions in this tutorial, you’ll get a free domain registration for one year!
Full Disclosure: Some links contained on this page are affiliate links, meaning if you buy a product using our link we may earn a commission. This commission comes at no additional cost to you. We only recommend products that we have personally used and known that others will receive outstanding value from. Thanks for your support.
When a domain expires and it’s not renewed by the owner, it becomes available to the market.
Before we proceed, you should know the following: There are more than 400 million registered domain names to date so It is most likely that the first names that come to your mind, are already taken.
No worries though, with a bit of research you can find an available domain name to register for your brand new website.
Let’s get started.
Type in a name in the box below, select the preferred extension from the drop-down list, and click the CHECK AVAILABILITY button. While there are many extensions available, it is recommended to go with a .com or .net extension.
If the domain name is not available, try again until you get the message that it’s available.
Once you find an available domain name, click NEXT to proceed to the next step which is to secure your free domain name and register for hosting.
Please note that after you click the NEXT button, the page will open in a new tab so that you can keep reading this guide.
2. Sign up for web hosting
You’re just a step away from owning a domain name and 20 minutes from creating a beautiful looking website!
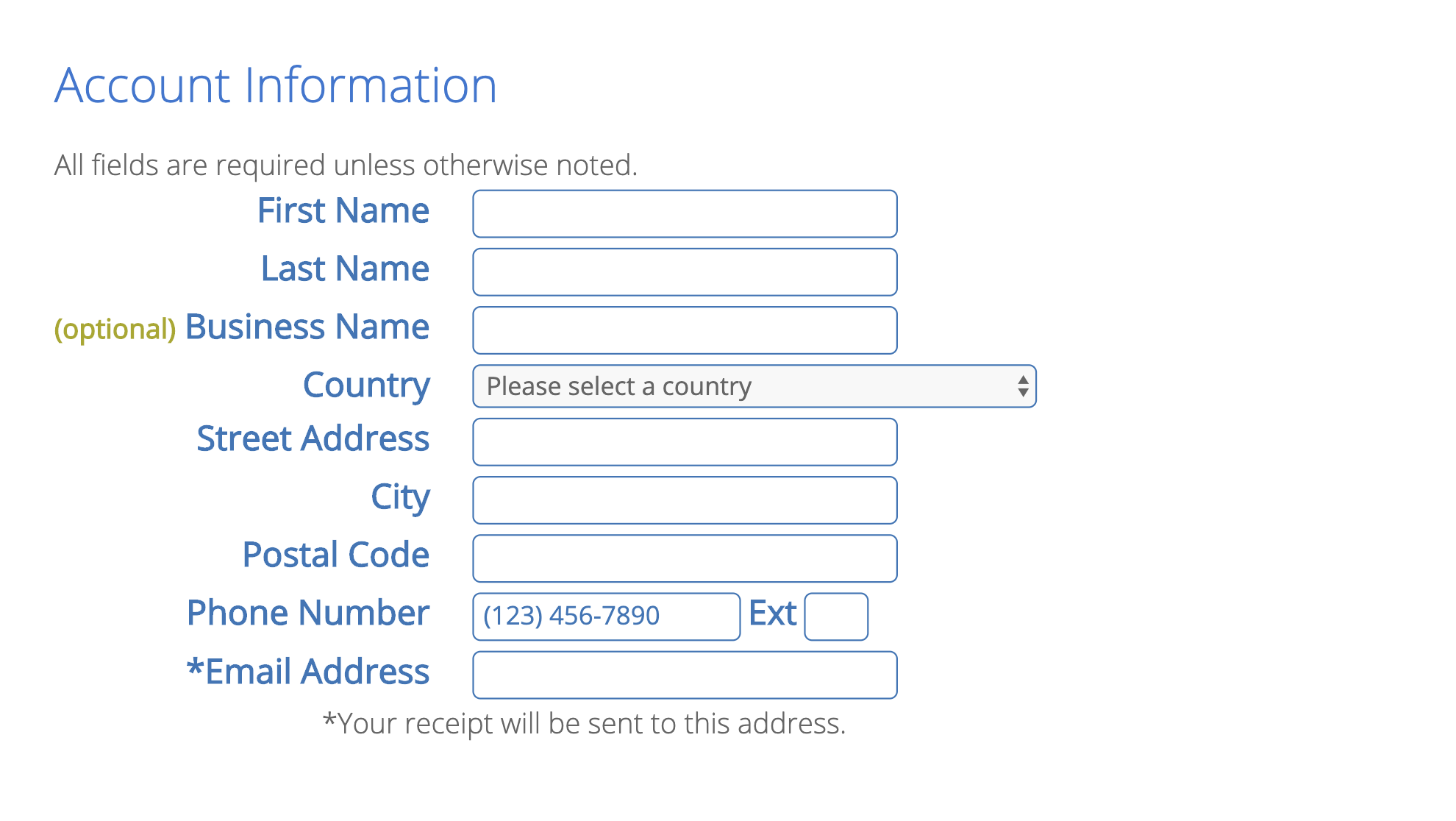
Step 1: Enter your Account Information

Fill in all required fields and make sure that the email address is correct. You’ll use the email address to log in and manage your account so double-check that before proceeding.
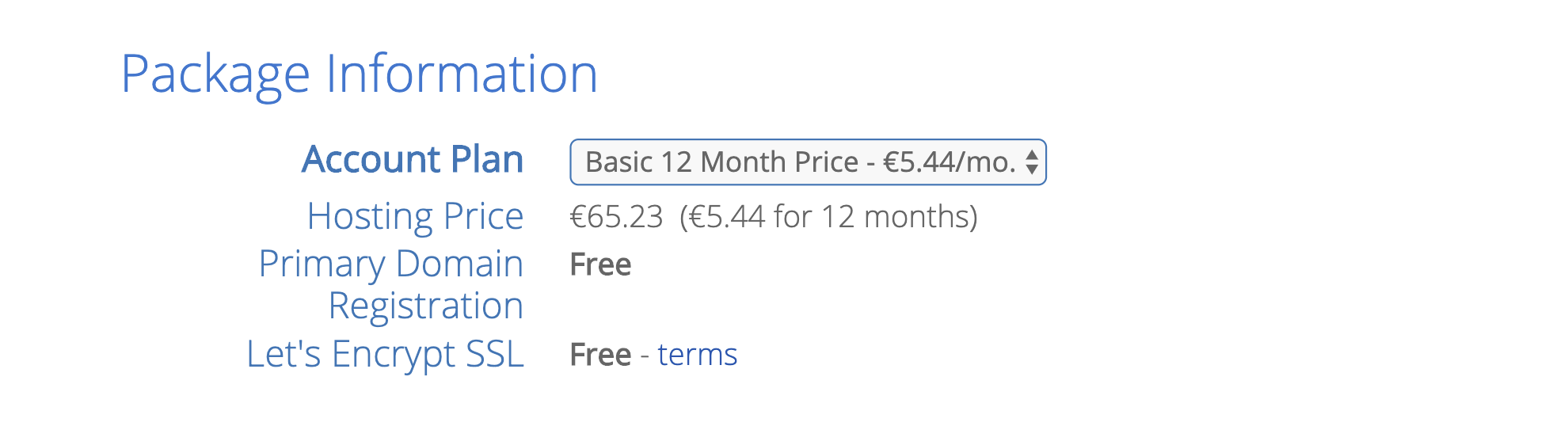
Step 2: Choose your hosting package

Click the ‘Account Plan’ dropdown and select one of three options.
- Basic – 12 months
- Basic – 24 months
- Basic – 36 months
What you should know about the ‘Account Plan’ is the following:
- The ‘Account Plan’ is the period you want to pay for hosting. In order for your website to available on the Internet, it needs to have a valid hosting plan.
- The longer the duration of the hosting plan, the greater is the amount you’ll save.
With any of the account plans, you also get a free domain name and a free SSL (secure certificate). The SSL will be automatically added to your website to make it more secure. Users will see the little padlock icon when your website is displayed in a browser.
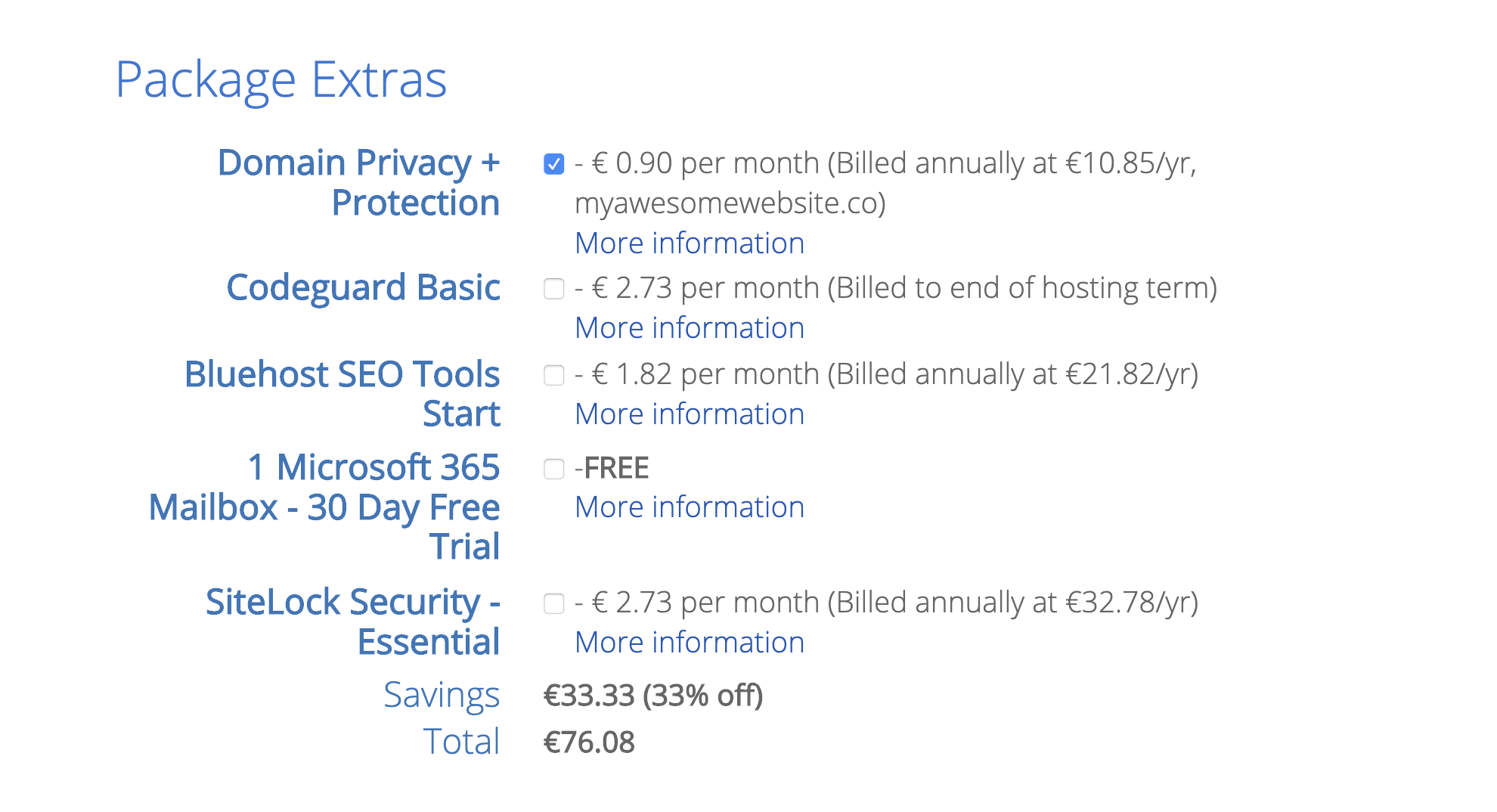
Step 3: Choose your package extras
Everything displayed in the Package extras is optional and not required for creating a website. You can safely un-check all boxes (with the exception of the domain privacy – read below why) and proceed to the next step. If you change your mind, there is an easy way to add those extras at a later stage.
Let me briefly explain what each one does and what is my recommendation.
Domain Privacy + Protection – When you register a domain without privacy and protection, your details such as name, email, and address are publicly available on the whois database. The whois database can be used by anyone to find out the owner of a domain. The problem is that spammers can get this information and start sending you unsolicited emails.
My recommendation is to keep this option checked so that your personal data is protected.
Codeguard Basic – Codeguard is a service that will backup your website on a daily basis. In case something goes wrong, you can easily revert to a previous version.
My recommendation is not to pay for this service now. While taking regular backups of your website is important, there are other free services you can use for this task.
Bluehost SEO Tools Start – This is a set of tools to help you optimize your website for search engines. This is known as SEO. You don’t need this. I will explain below how to optimize your website so that it’s visible in Google and other search engines.
1 Microsoft 365 Mailbox, 30 Day Free Trial – You don’t need this. You can create unlimited email accounts for your domain for free.
SiteLock Security – Essential – SiteLock is a service that protects your website from malware and malicious attacks. It’s a great service that comes at a low cost but you don’t need this now. You can add this at a later stage or consider other alternatives.
So, based on the above, your Package extras should look like this:

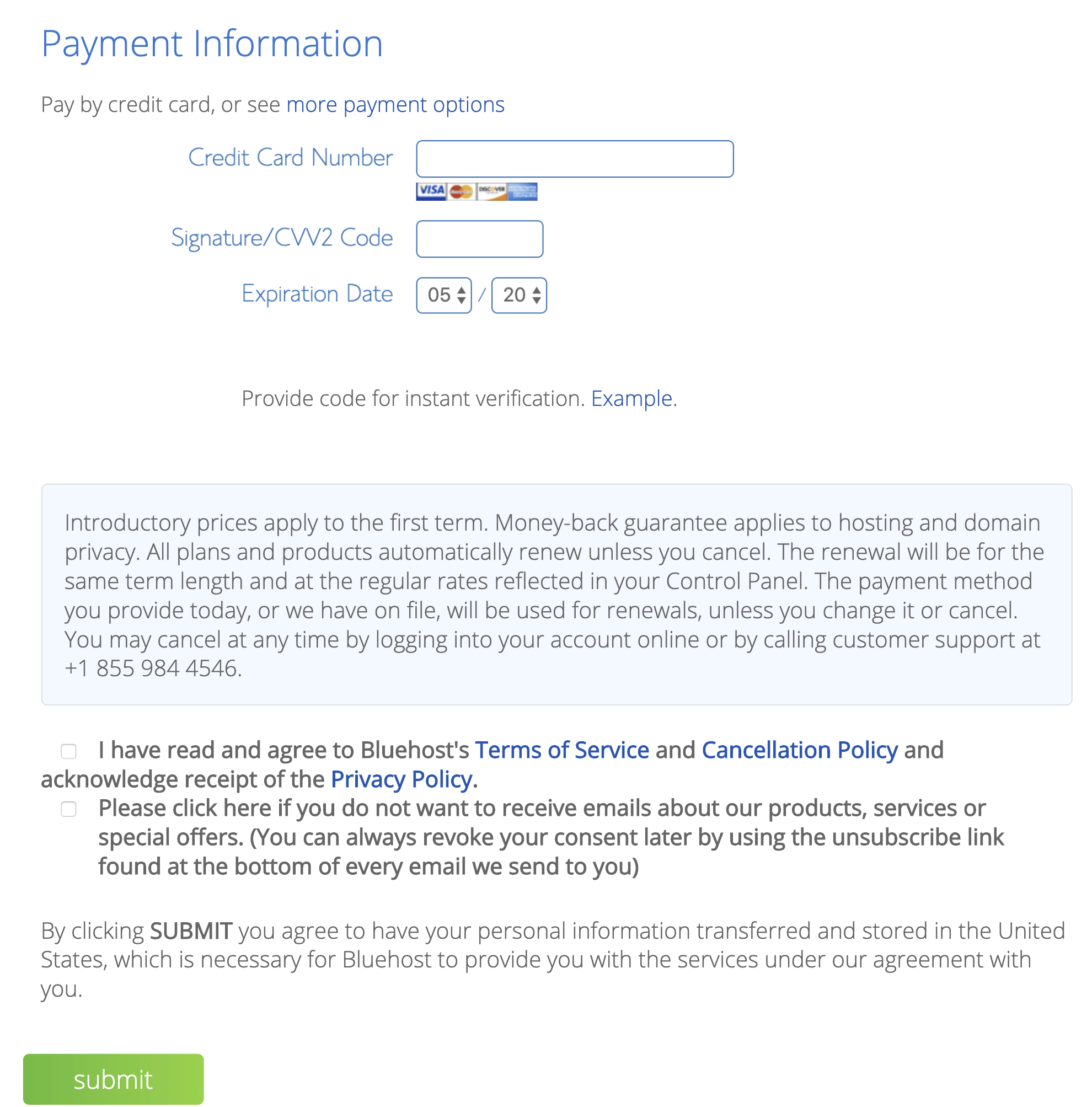
Step 4: Enter your payment details
To finalize this step, you need to enter your payment details and check the “I have read and agree …” checkbox.
Don’t worry about the safety of your payment information. This is only shared between you and the hosting company and there is nothing to be afraid for.
Big and well-known companies like BlueHost, are very serious about protecting the information of the customers.

When you’re ready, click the SUBMIT button to finalize payment.
Step 5: Set a password for your hosting account
Congratulations! You have just bought a great domain name and hosting for your new website.
Note: Once you complete your purchase, you’ll receive an email to confirm your account. Click the link in the email to verify your account. After verification, you’ll also receive another email with important information about your hosting account. Keep it somewhere safe.

Click the CREATE ACCOUNT button and proceed to the next step, which is to create a password for your hosting account.
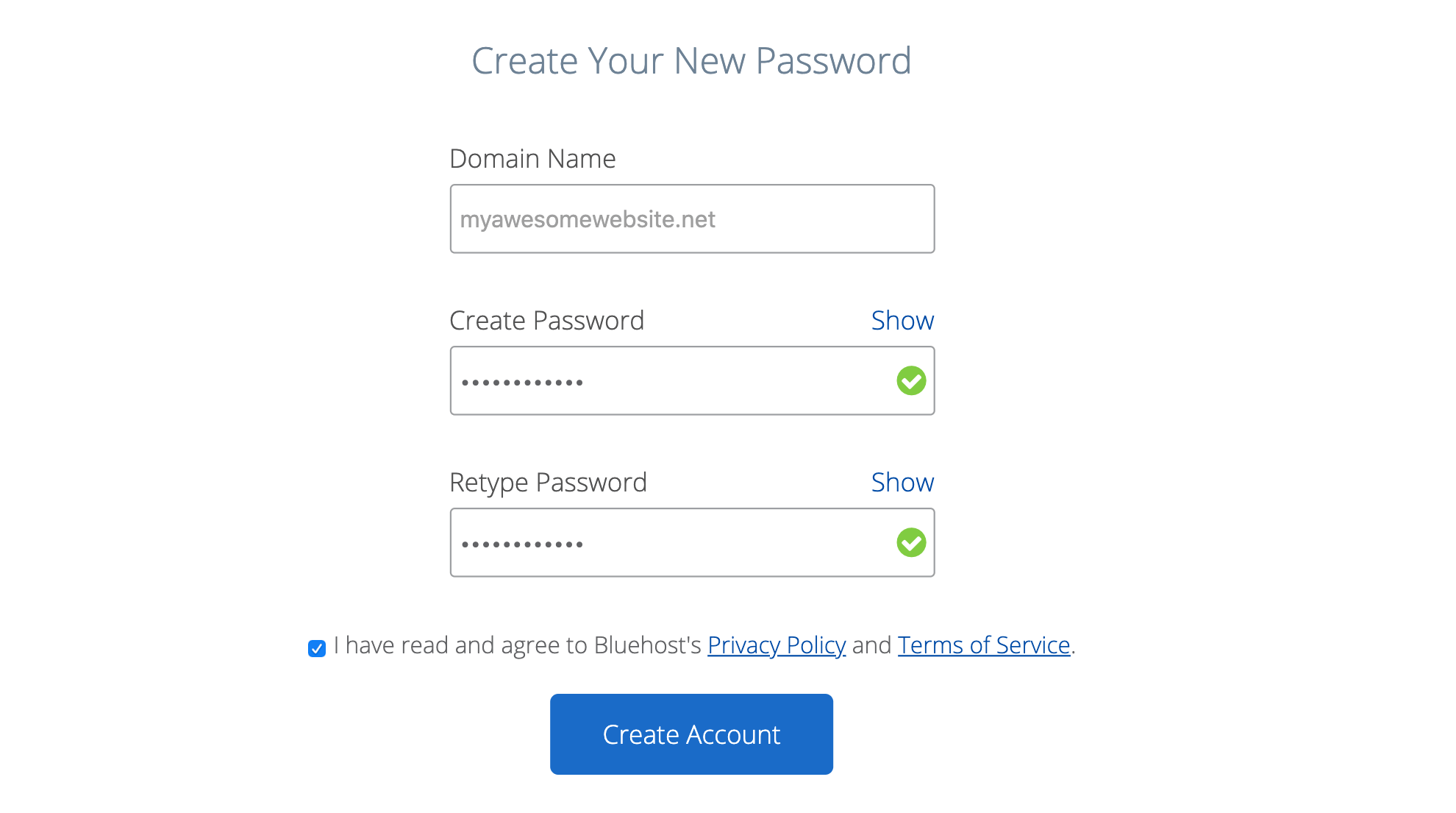
Type your recommended password in the ‘Create Password’ and ‘Retype Password’ fields and click the CREATE ACCOUNT button.

You should create a strong password that includes:
- A capital letter
- More than 8 characters
- A number
- A special character like ! $ %
Make sure that you keep your password safe and don’t share it with other people. Anyone with the password can gain access to your website.
If everything was ok, you’ll get the message that your account is ready. Click the GO TO LOGIN button.

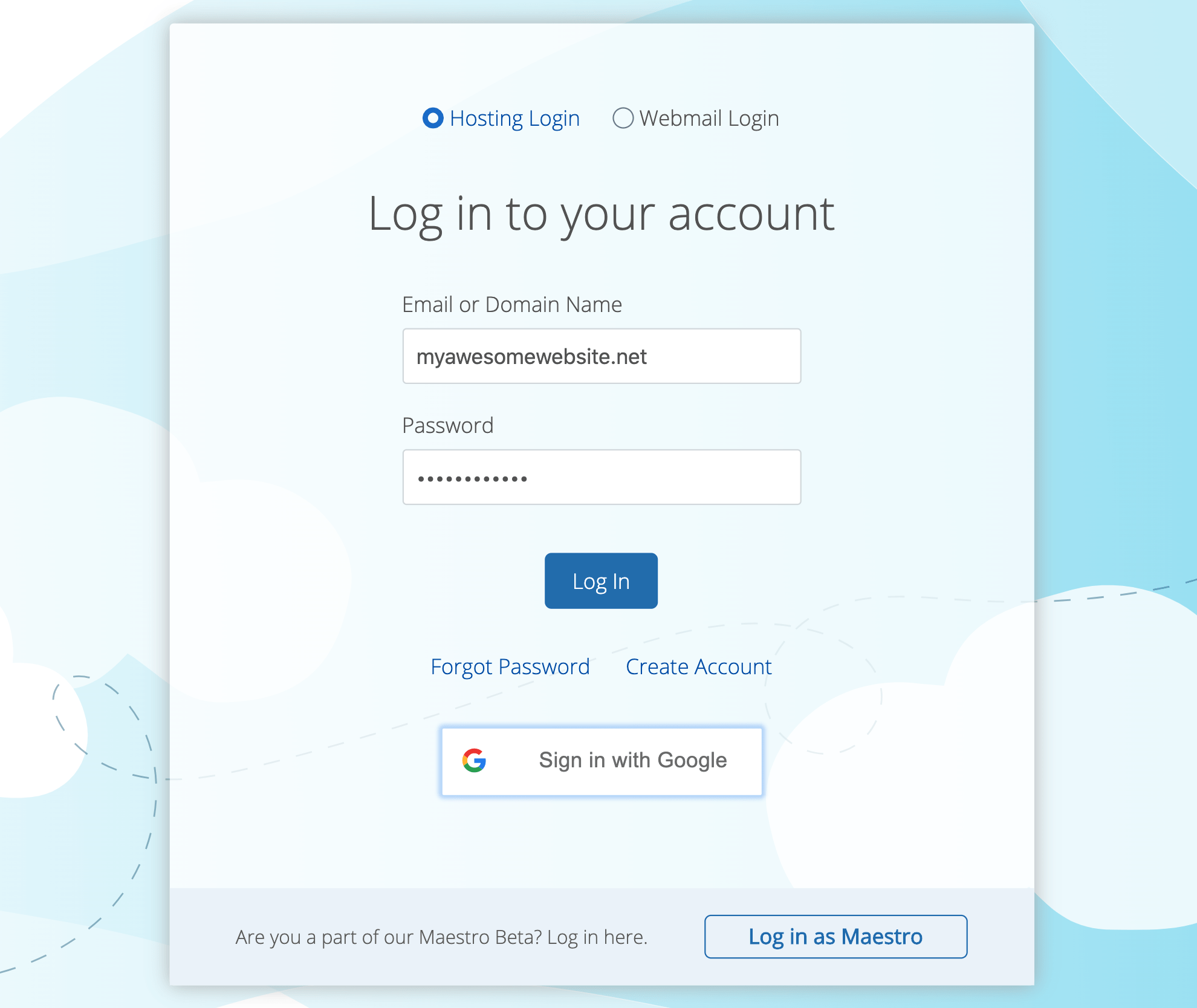
Step 6: Log in to your hosting account
You’re now ready to log in to your hosting account, install WordPress, and start customizing your website.
Enter your domain name and password (selected in step 5) and click Login.

3. Install WordPress
Once you have registered your domain name and signed up for hosting, the next step is to choose the software to use to build your website. The website software is also referred to as a CMS (Content Management System).
In this tutorial, we’ll be using WordPress which is the most popular CMS. WordPress is free, very easy to use, and flexible when it comes to web design. It’s also SEO friendly which means that your website can potentially rank high in search engines.
You can use WordPress for any type of website including a personal website, blog, business website, or an online shop.
To set up your website to use WordPress all you have to do is follow the simple instructions below.
You’ll be presented with a 3-step wizard. The first step is to answer a couple of questions about the purpose of your website. Don’t spend any time on this, this is just informational. Select the options as shown below and click CONTINUE.

Go through the questions in STEP 2 and click CONTINUE TO THEME SELECTION.
4. Add a website theme
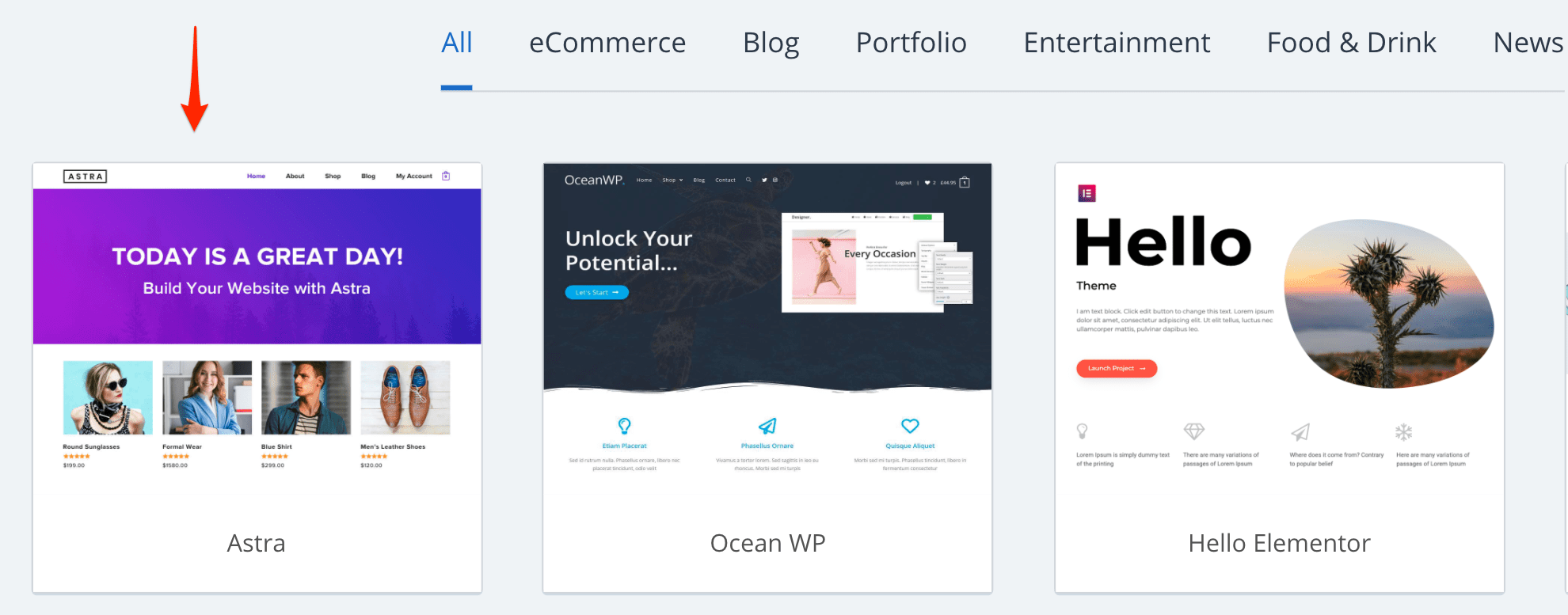
The next step is to select a theme for your website. A theme defines the layout, colors, and look N feel of your site.
You can choose any theme you want but I strongly recommend following the instructions in this guide to create a website like the one demonstrated at the beginning of this tutorial.
Don’t worry, changing a website theme is very easy, so if you change your mind, you can change it later.
For now, click the ASTRA theme and finalize the process.

That’s it, in a few minutes your new WordPress website will be ready. Continue with the next steps to see how to customize and view your new website.

5. Customize your website design and layout
Once the above process is completed, you’ll be presented with a screen like the one shown below.

This is the home page of your hosting account. As you can see, there are different options like Marketplace, Email & Office, Domains, and Advanced. You don’t have to do anything with them now but feel free to familiarize yourself with each option.
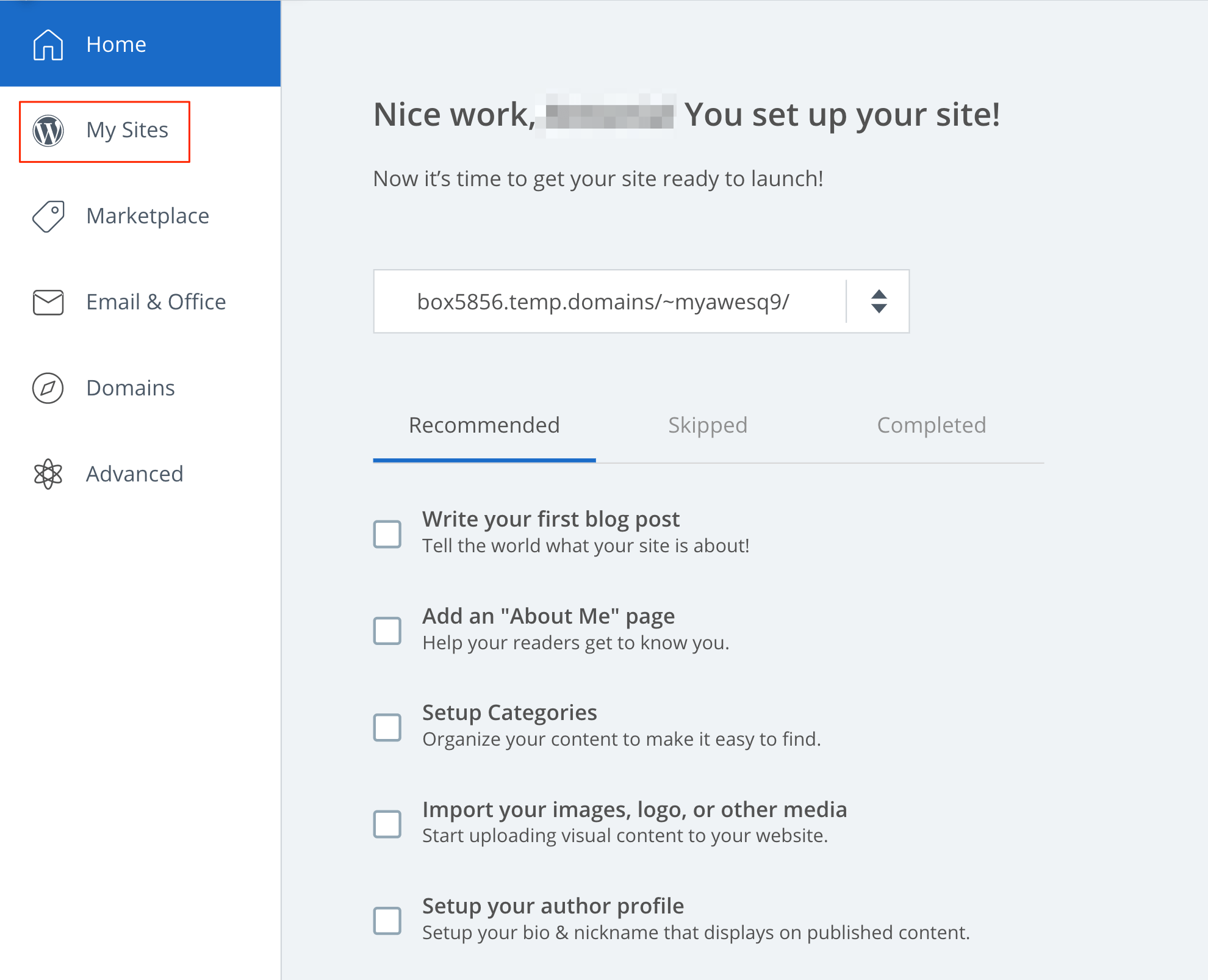
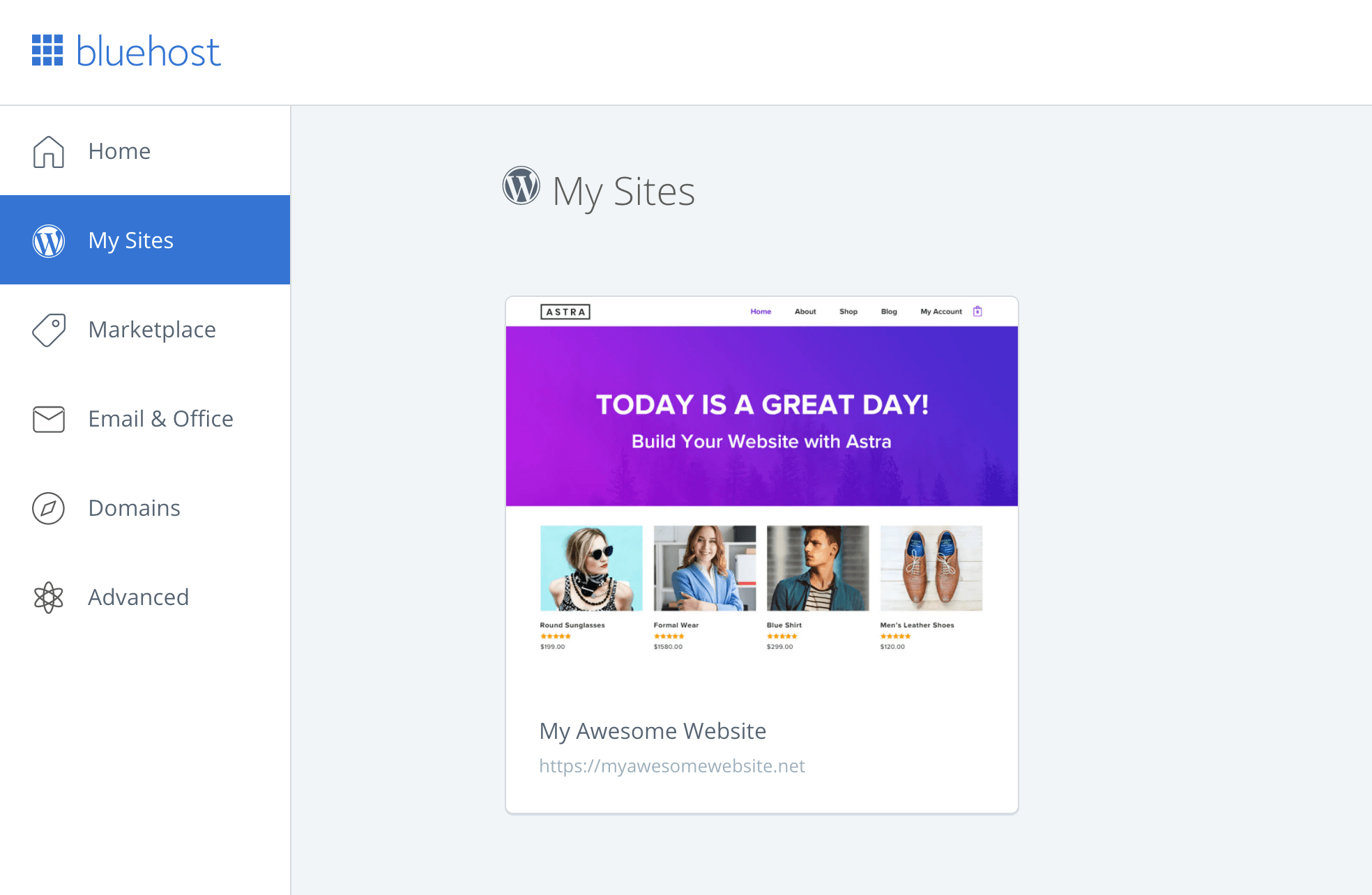
To customize your website, we need to log in to WordPress. Click MY SITES from the left menu.
Move the mouse over the website thumbnail and click LOGIN TO WORDPRESS.

What you see now is the WordPress backend. This is the software you’ll use to customize your website, add new pages, create content, and everything else that has to do with website management.
You’ll notice at the top a button with a label ‘Coming Soon Active’. This is to warn you that your website is not yet available to the Internet but it’s shown only to you. So, the first step is to make it public.
Wait for about 5 minutes and then click the COMING SOON ACTIVE button. This is needed so that the connection between your domain name and hosting provider is completed successfully.

Don’t worry about the technicalities, spend a few minutes familiarizing yourself with the other options, and when ready click the ‘Coming Soon Active’ button and then the LAUNCH YOUR SITE button.
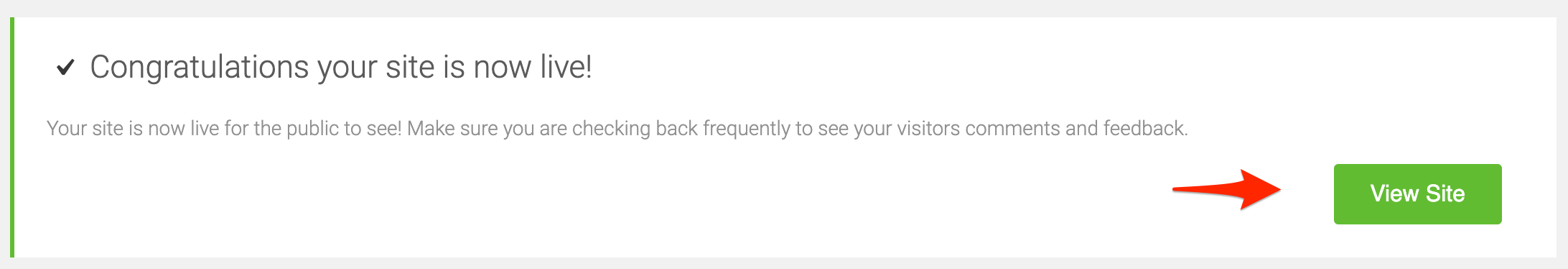
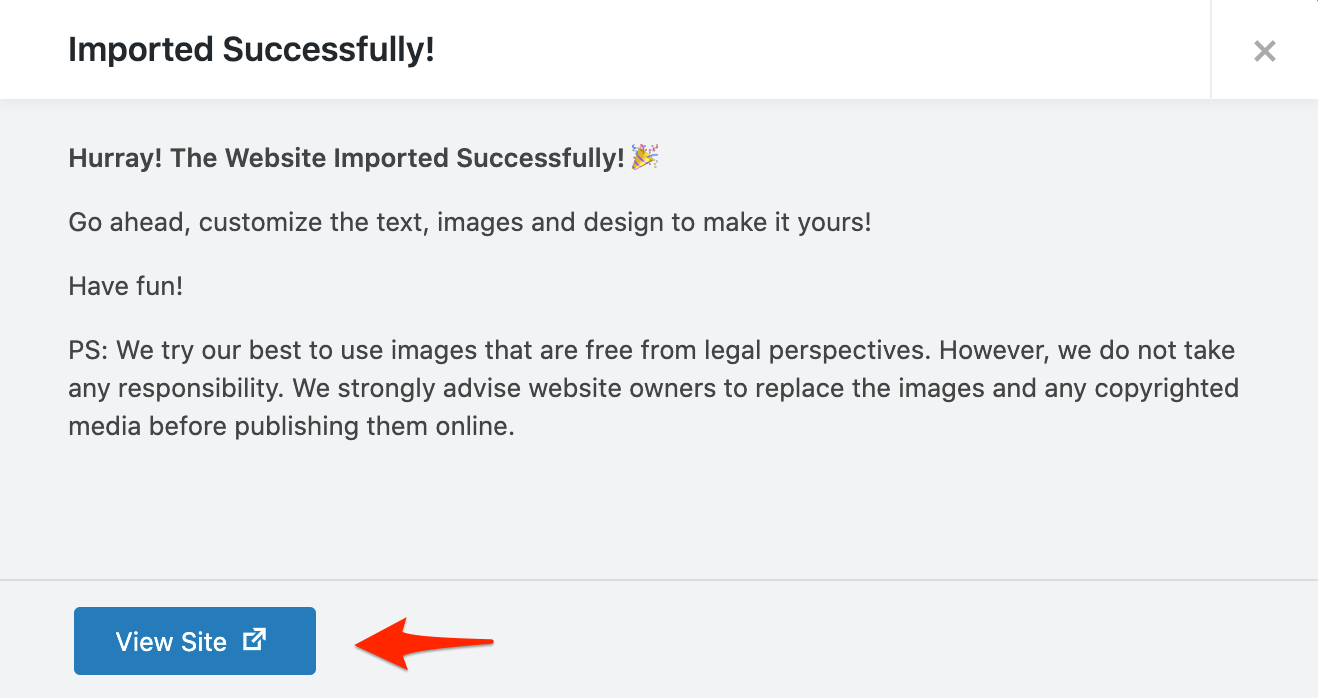
In a couple of seconds, your website will be published on the Internet and the message below will appear. Click on the VIEW SITE button.

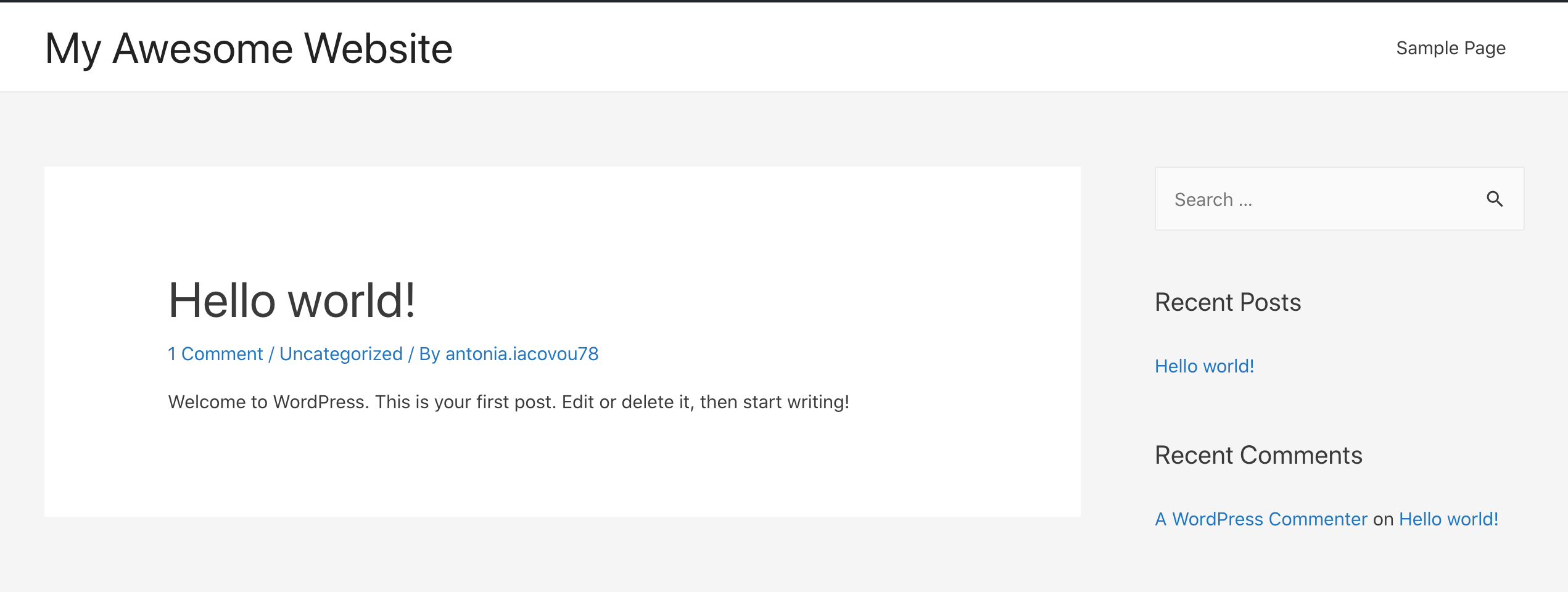
A new browser tab will open and your website will look similar to this:
At this stage, you can also check your website by opening a new browser window and typing your domain name in the search bar.

This is how the default WordPress website looks for our selected theme.
Let’s see how easy is to customize this ‘ugly’ website to look like the example above.
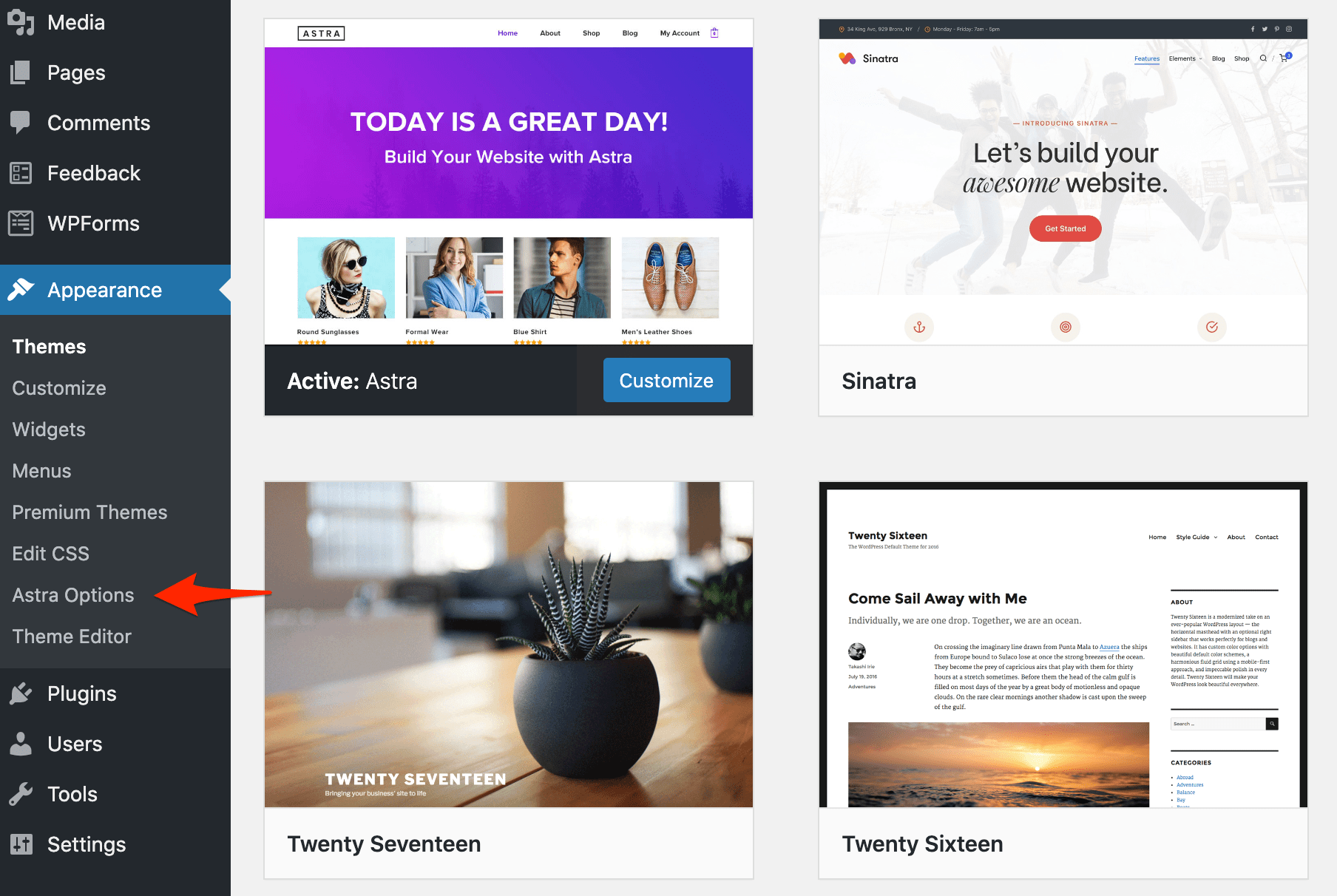
Go back to the previous tab (WordPress backend) and select THEMES from the APPEARANCE menu.
This is the place you can change your theme. As you can see there are many free themes available, you can move the mouse over a theme to preview it and install it.

Since we already selected a theme, we’ll go directly to the theme options to customize our website. Select ASTRA OPTIONS from the left menu.

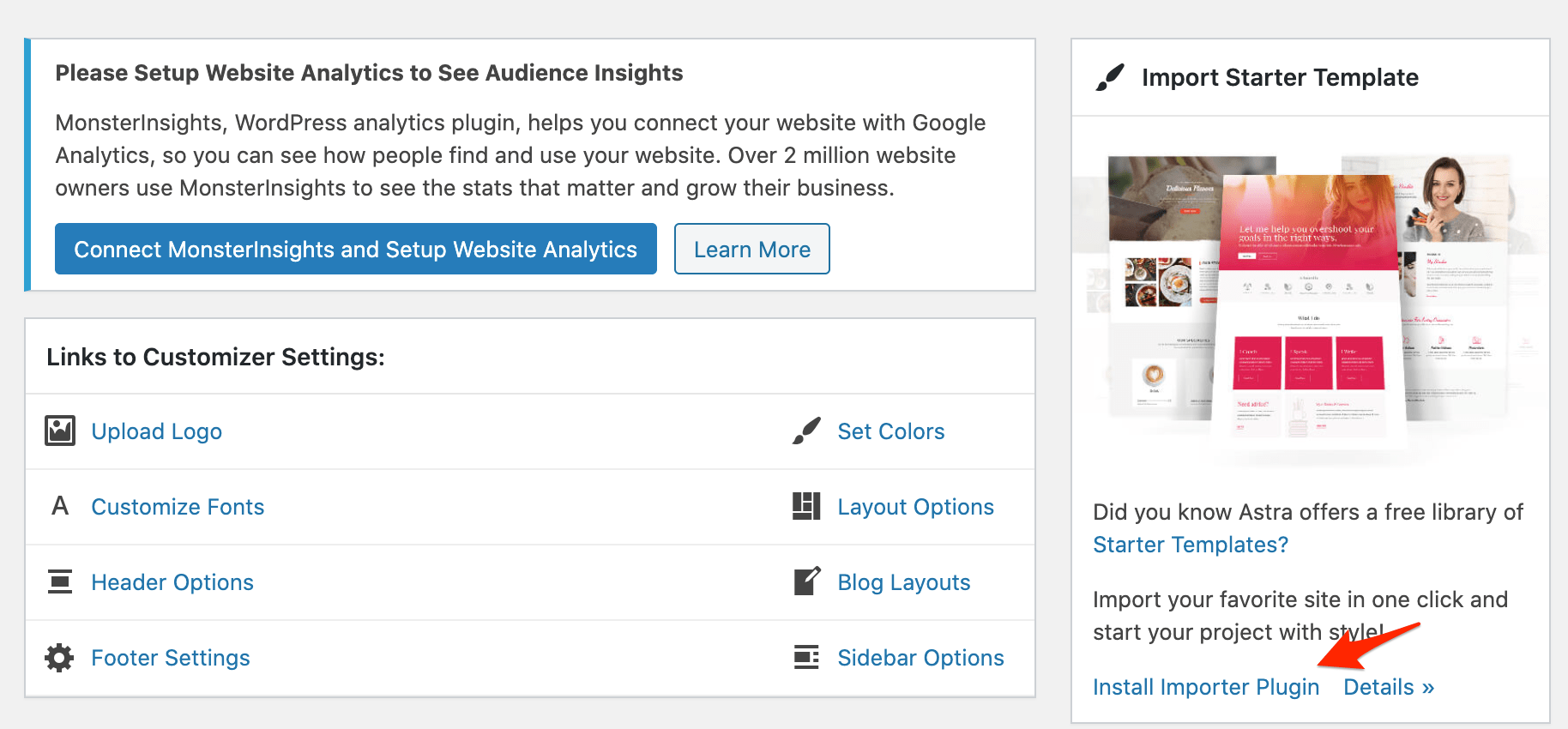
This is the place to change the colors of your website, add your own logo, change the layout of the different pages, and perform a number of other functions.
Instead of trying to build a website from scratch, you’ll use the ‘Importer Plugin’ to import the layout and content of a pre-built website.
This is easier than starting a website from zero.
Click on the INSTALL IMPORTER PLUGIN.

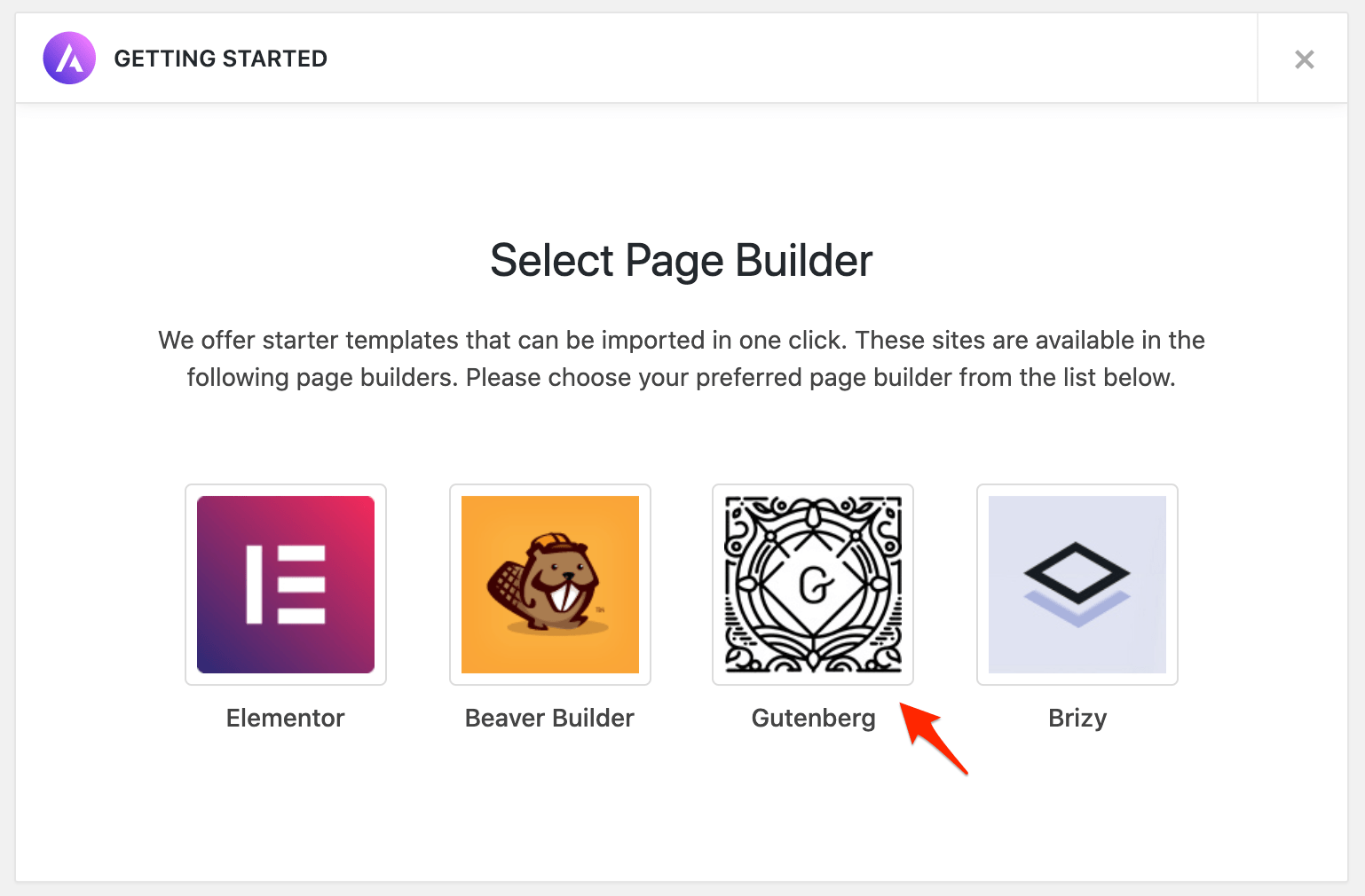
Once the plugin is installed, you’ll be asked to select a Page Builder.
A page builder is a piece of software that is installed on WordPress and makes website building a very easy process, especially for beginners.
For this example, we’ll use GUTENBERG which is the page builder that comes for free with WordPress (it was created by the WordPress team).
Select GUTENBERG as the page builder.

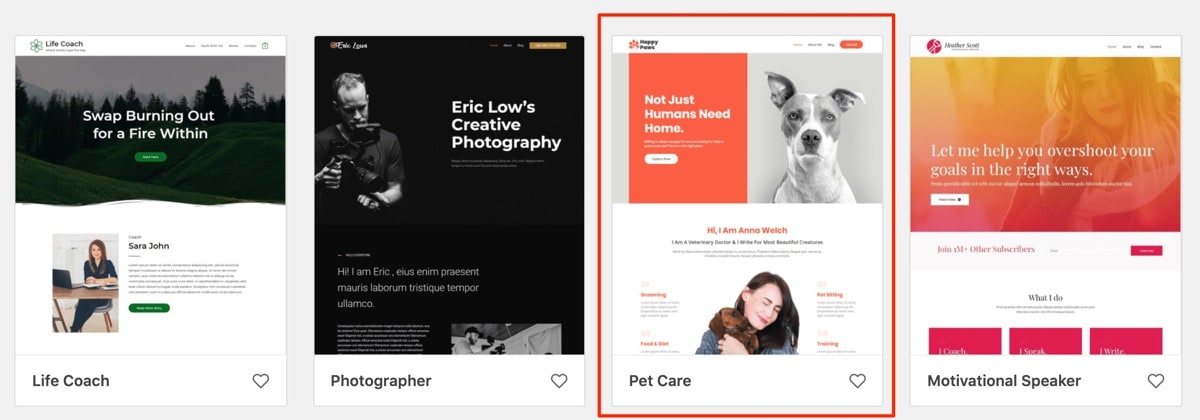
You’ll be presented with a number of layouts. You can choose anyone you like depending on the type of website you want to create.
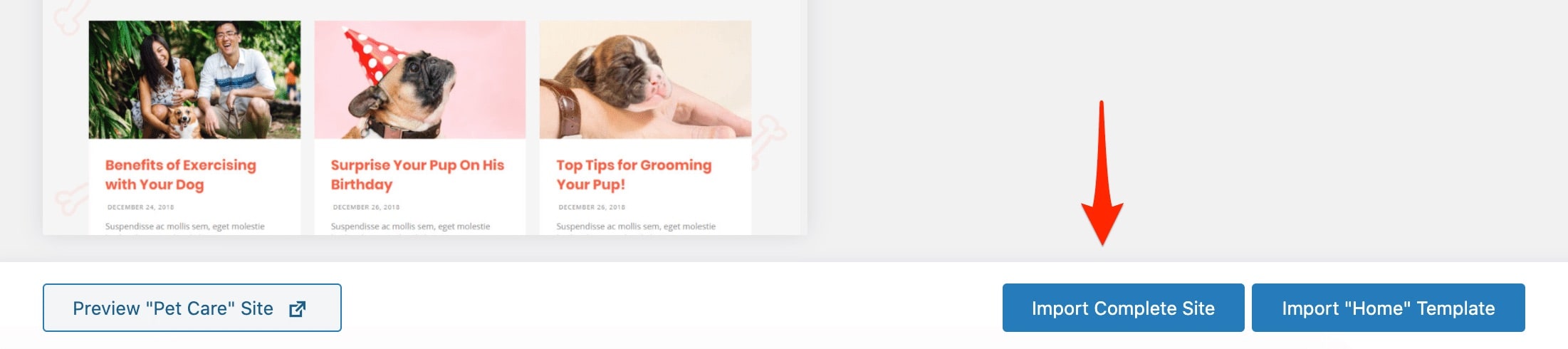
To complete this tutorial, select the PET CARE website.

Click the IMPORT COMPLETE SITE.

You’ll be shown a popup with some options. Make sure that you select the options as shown below and click the IMPORT button.

In a few minutes, the process will be completed. Click the VIEW SITE.

You’ll notice that your website shows the right colors but the homepage does not look the way it is supposed to look. No worries, we’ll fix this in a minute.
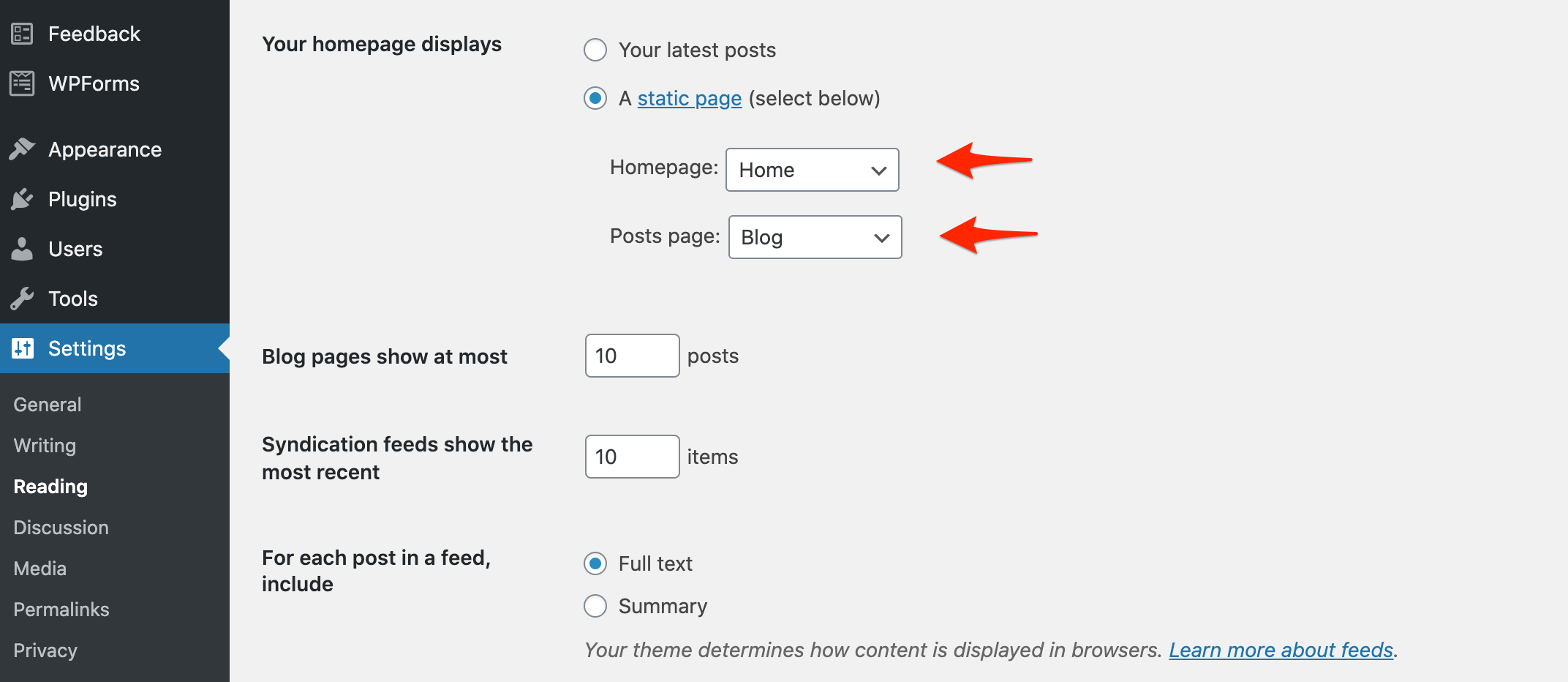
Go back to the WordPress admin and select SETTINGS > READING from the left menu.
Configure the HOMEPAGE and POSTS PAGE dropdowns as shown below and then click the SAVE CHANGES button.

Viola! Your new website is ready and it looks beautiful! Well Done!
Now, open a new tab and type in your domain name. Your website should look like this:

Click the menu options (About me, Blog, Contact) to see how the pages look.
When you’re ready, continue with the rest steps to see how easy is to change your homepage and the content of the pages.
6. Customize your homepage
To change the content, colors, or images of your homepage, follow the instructions below.
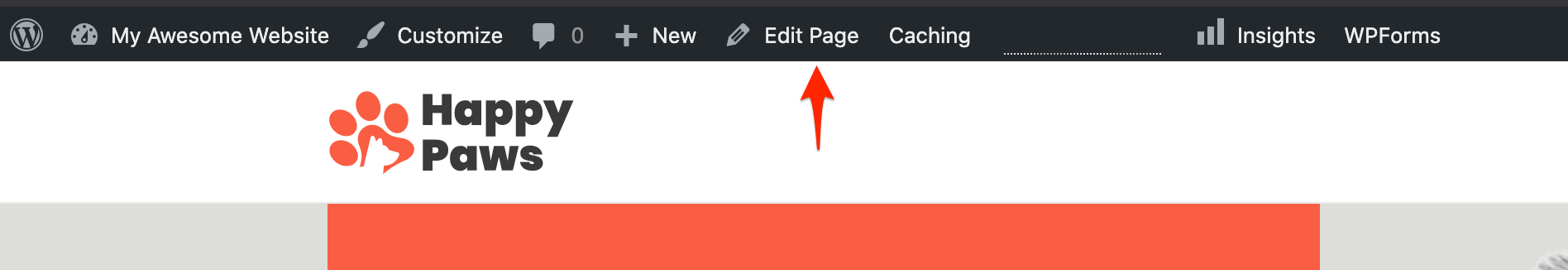
While viewing your homepage in a browser, click the EDIT PAGE button from the top bar menu. This will open the homepage in EDIT mode.

Note: If the top bar menu is not available, then it means you’re not logged in to WordPress. In this case, you have to login first by going to my.bluehost.com and login with your credentials as we did in step 2 above.
As you can see, the page is separated into a number of sections. Click with the mouse to select and edit a section.
Let’s see how to change the homepage slogan to “Welcome to my awesome website”.
Click anywhere in the surrounding box, delete the existing sentence, and add your preferred wording.

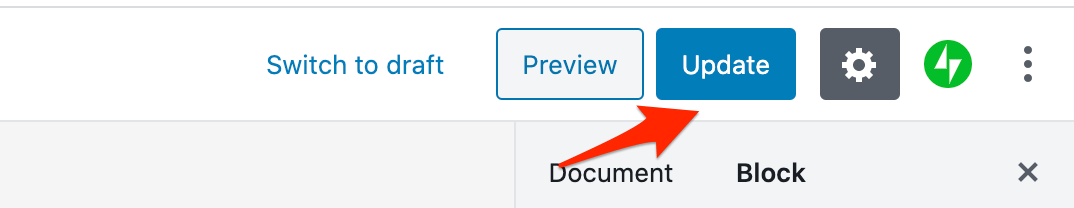
To SAVE your changes, click the UPDATE button. That’s it, it’s that simple!

You can follow the same steps to change anything that you see on the homepage.
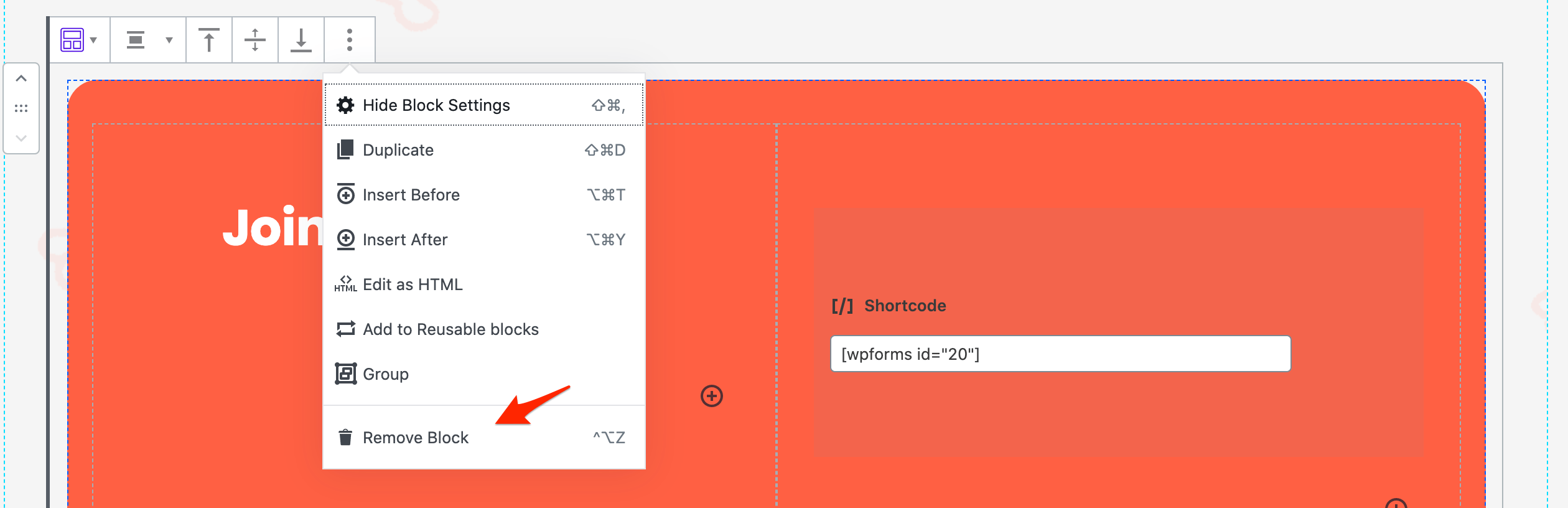
You can even remove a section by selecting it, clicking on the three dots menu, and then choosing REMOVE BLOCK from the menu.

Note: If after working on your homepage you changed your mind and you want to switch to a different layout or theme, you can select APPEARANCE > THEMES from the left menu and repeat the process from STEP 5.
7. Add a contact form
The CONTACT us option is available in the main menu but not yet activated. To create a contact page we first need to create a contact form. To do this we will use a WordPress plugin.
A plugin is a piece of software that adds extra functionality to WordPress. There are hundreds of free and paid plugins you can use. You can find these by clicking the PLUGINS option from the left menu.
Here are the steps to follow:
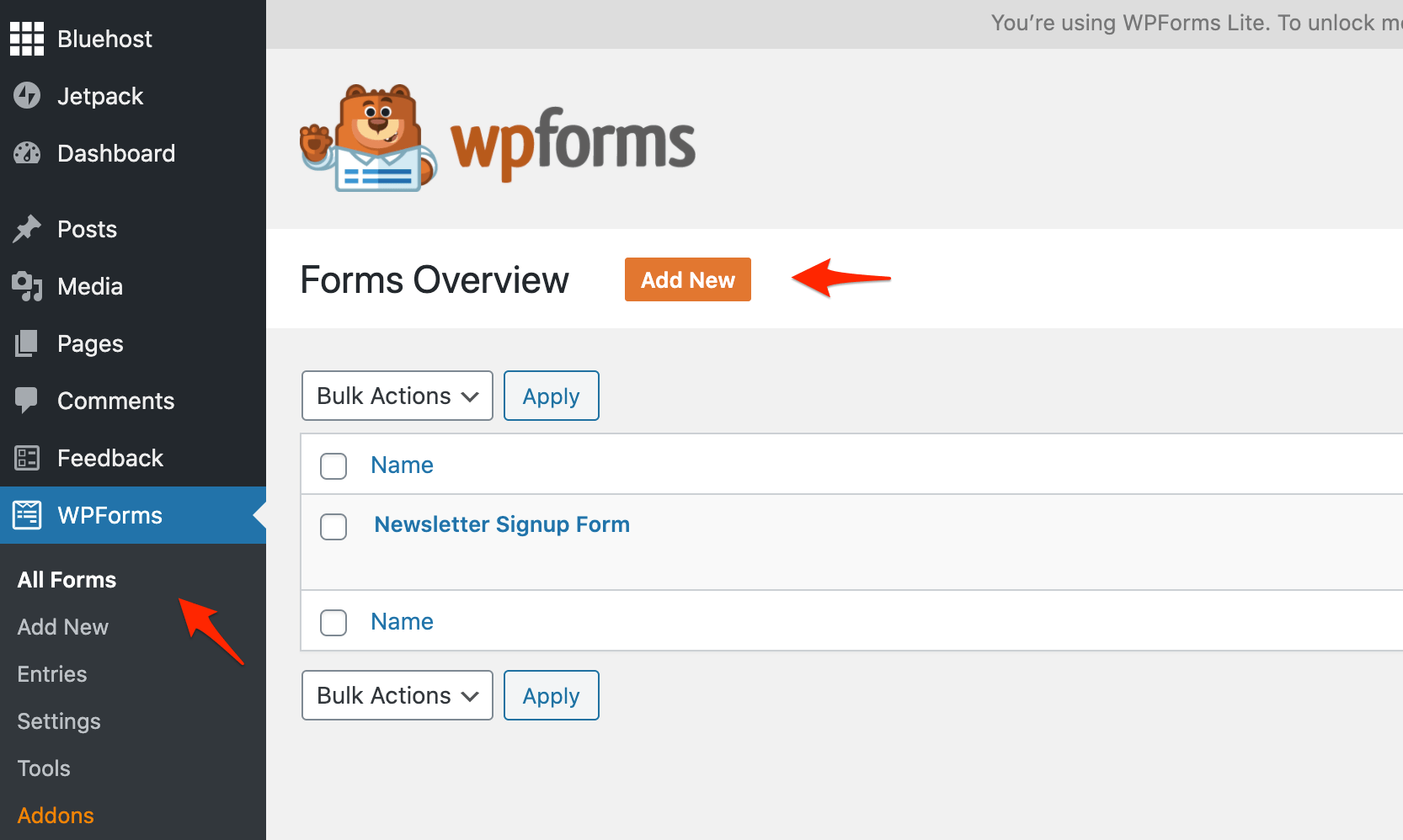
- Click WP FORMS from the left menu.
- Click ALL FORMS
- Click ADD NEW

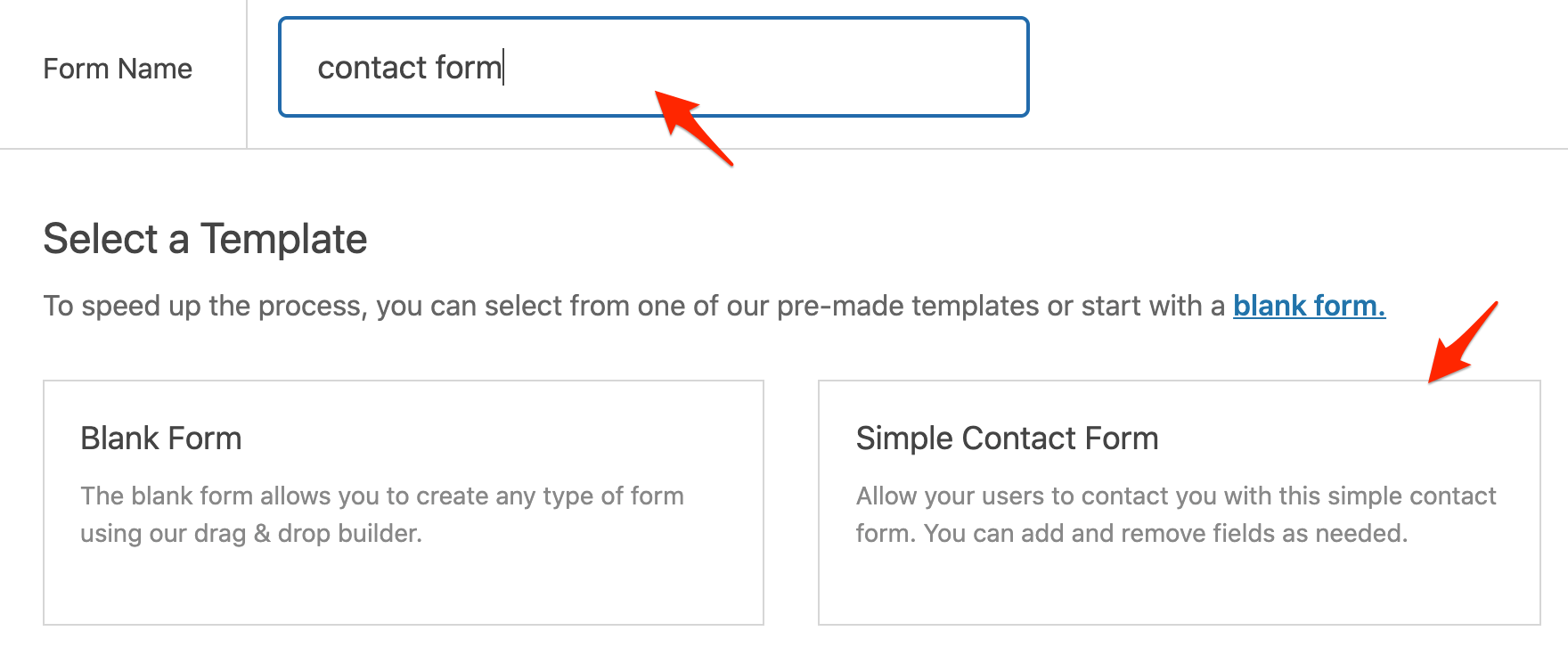
Enter a name for your form and select the SIMPLE CONTACT FORM option.

A nice form is created for you and now it needs to be added to a page.
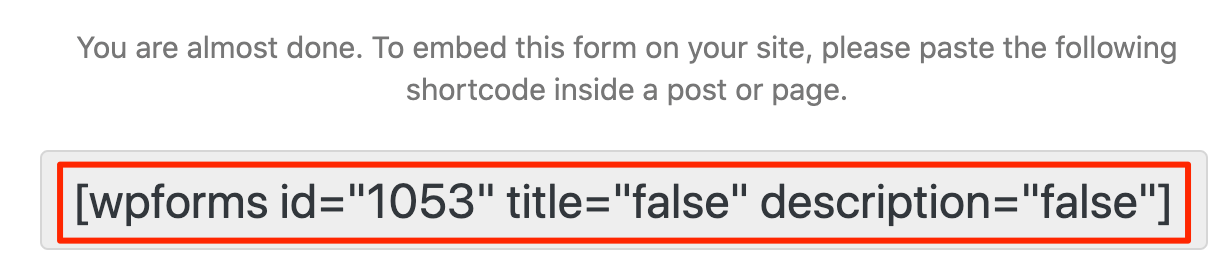
Click the EMBED button (top right corner) and copy the form shortcode as shown below.

So far, we have created a new form, now we need to create a contact page, add our shortcode, and configure the main menu to show the page.
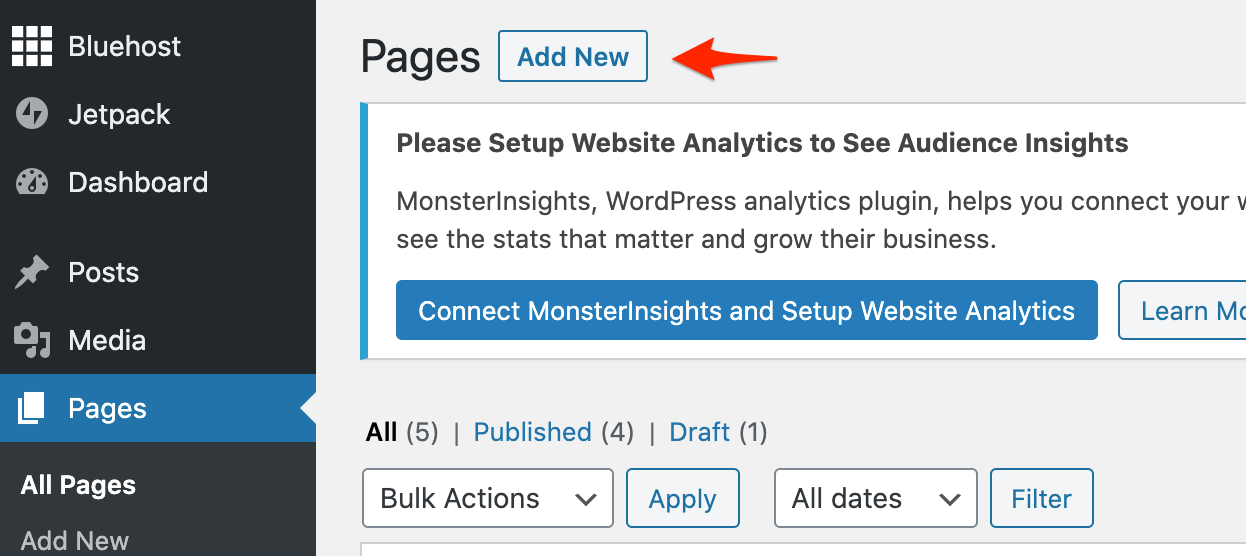
Click the X button (top right corner) to close the form builder and select PAGES > ALL PAGES from the left menu.
Click the ADD NEW button to create a new page.

Add a title for the page and paste the shortcode copied from the previous step.
Your page should look like this in edit mode:

Click the PUBLISH button (top right corner).
You can also click VIEW PAGE to see how your contact page looks.
The last step is to add the contact page to the menu.
- Click the WORDPRESS ICON (top left corner) to go back to the WordPress admin.
- Click the CUSTOMIZE button from the Topbar menu.
- Select HEADER > PRIMARY MENU.
In the ‘Button Link’ type ‘/contact’ (which is the name of our contact page) and click PUBLISH.

That’s it, you’ve just added a contact form to your brand new website! Go ahead and test it by clicking CONTACT from the main menu.
8. Add content for essential pages
Besides a great homepage, a good website needs to have some other important pages. In particular:
- About page
- Privacy policy page
- Blog main page
Let’s see step-by-step how to add these pages to your website.
About Page
As you can see our website already has an About page. You can find it by clicking the ABOUT ME option from the main menu.
Editing the contents of this page is the same as before. Click the EDIT button from the top bar menu, make the necessary changes using the block editor and UPDATE the page.
Make sure that the About page tells your story. Explain who you are, what you do, and how your website can help your visitors.
Privacy Policy Page
All websites need to have a privacy policy page. Our theme has a privacy policy page but it’s not published. Let’s see how to change the contents of the page and publish it.
- Click PAGES > ALL PAGES from the left menu.
- Locate the ‘Privacy Policy – Draft ‘ and click EDIT.
- Change the contents of the page and click PUBLISH.
The process of editing a page is the same for all pages.
Blog Main Page
A blog page shows a list of your latest blog posts. All WordPress themes have a blog main page by default.
You can click BLOG from the main menu and see how your blog page looks. When you publish a new blog post, it will automatically appear there.
9. Add your logo
To complete your website setup, you need to upload your own logo. Your logo should be something unique and representative of your brand.
Changing your logo is easy, follow the steps below:
Click the CUSTOMIZE button from the top bar menu.

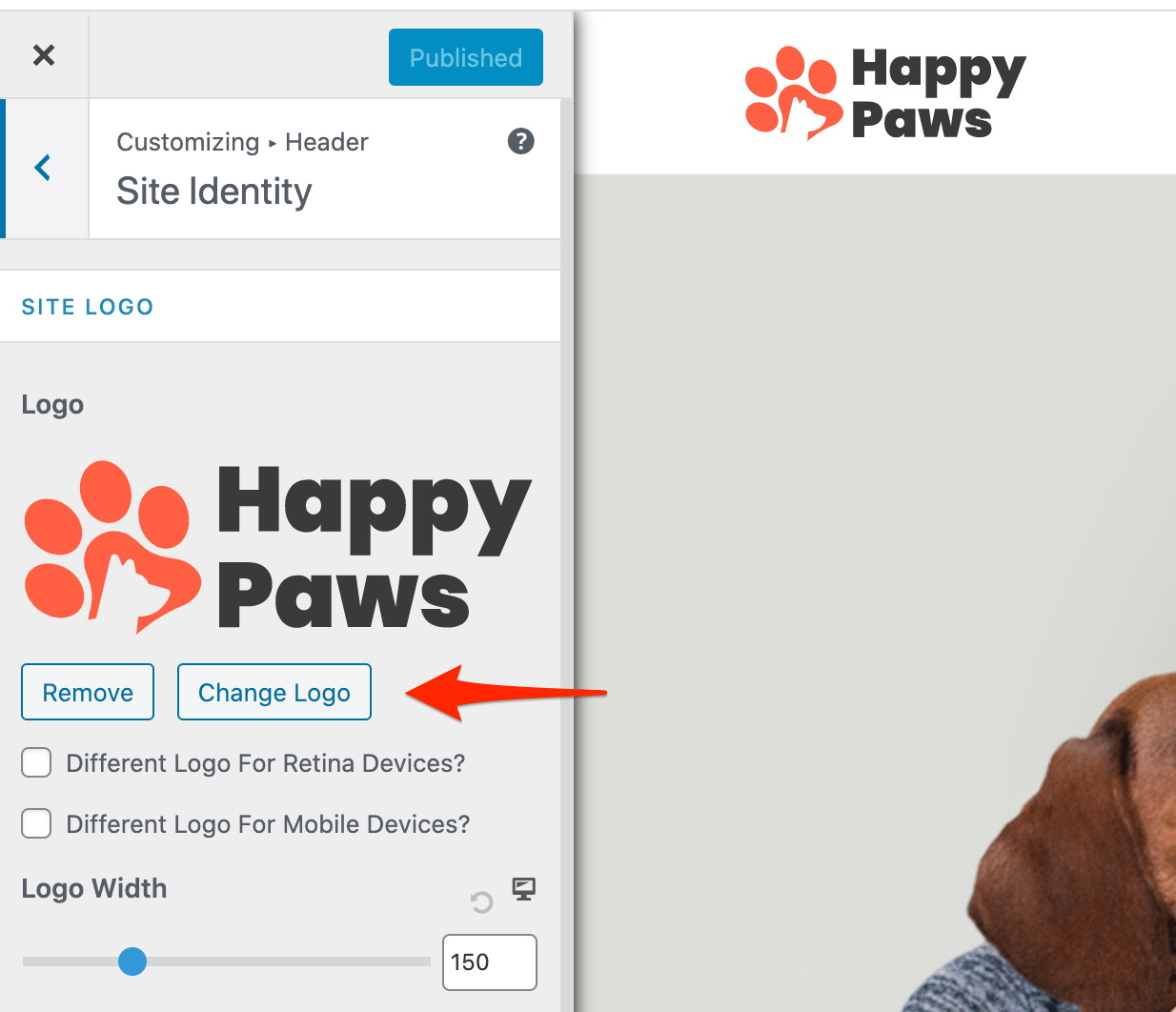
From the left menu select HEADER and then SITE IDENTITY.
Click the CHANGE LOGO button.

You’ll be prompted to select an image from your computer.
For the best results, make sure that your logo is according to the suggested image dimensions.

To SAVE your changes click the blue PUBLISH button located on top.
10. What to do after launch
You should proud of yourself, you just learned how to create a website from scratch that looks beautiful and professional!
Let’s recap the steps we’ve followed:
- Registered a domain name
- Signed up for a web hosting plan
- Installed WordPress
- Added a website theme
- Customized the website layout and design
- Customized the homepage
- Added a contact form
- Added an about and contact page
- Added a new logo
Building a website was the first step, you now need to start planning for the post-launch steps.
Here are some great resources to help you customize your website further, grow your traffic, and monetize your content.
Learn how to use WordPress – You’ll be spending a large portion of your time working with WordPress and it is highly recommended to familiarize yourself with the WordPress block editor and other features.
Submit your website to Google – As soon as you publish your website, Google will automatically find it and add it to its index. To speed up the process and to ensure that your website can be found on Google, you need to create an account with the Google search console and add your website.
Install Google analytics – Google analytics is a free software service that will give you details on how many people visit your website, from which sources, devices, countries, etc. You can start with Google Analytics by following the instructions in this guide.
Turn your website into a business – The website is the first step for starting an online business. There are many more steps to follow to build an online brand that can eventually become a real business.
Make money from your website – The easiest way to take advantage of your website is to start publishing great content and make money from your blog. There are many ways to do this, my guide on how to make money blogging has all the details.
Learn SEO and Digital marketing – If you want to build a successful website that will get traffic and generate money for you, you need to learn SEO and then master other digital marketing techniques.
SEO stands for Search Engine Optimization and it’s the way to increase your website’s visibility in Google.
To get started with SEO, follow these guides:
Digital marketing will help you get more traffic and make sales from all available online marketing channels like Social networks, email, affiliate marketing, and content marketing.
To get started with Digital Marketing, follow these guides:
- Digital marketing courses – A list of the best courses to follow to become a digital marketing expert. It includes both free and paid courses.
- Learn digital marketing – a plan to follow to learn the basic and advanced concepts of digital marketing.
If you reached this point, congratulations! You should now have a very good idea of how to start a website and what to do after your website is built to boost your online visibility. Let me know in the comments if you have any questions or problems with the website creation process and I’ll do my best to answer them.